Mission
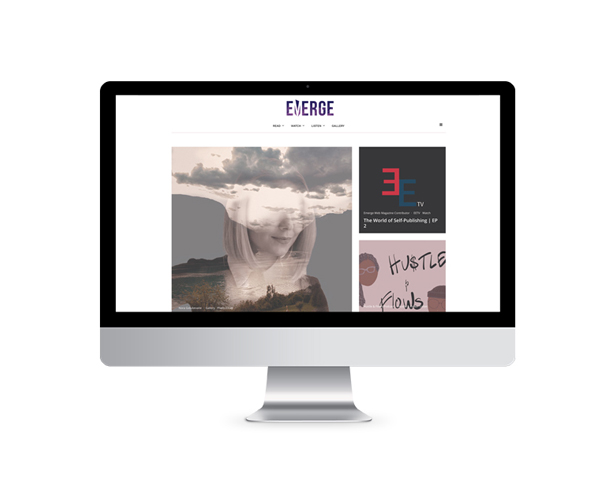
The purpose of this project is to create the digital version of the EMERGE Web Magazine that encompasses written stories, podcasts, videos, multimedia stories and photo essays. The theme of this edition of EMERGE was The Tipping Point which is a series of small changes, over time become significant enough for a larger change to occur. Therefore based on what this year’s theme, the focus was to simultaneously design the website where all the digital content can be recognized and centralized around The Tipping Point.
Project Type
Media Studies Undergraduate Capstone Project
Role
Front-end Team Lead
Skills Demonstrated
UX Design, Project Management, & Leadership
Mission
The purpose of this project is to create the digital version of the EMERGE Web Magazine that encompasses written stories, podcasts, videos, multimedia stories and photo essays. The theme of this edition of EMERGE was The Tipping Point which is a series of small changes, over time become significant enough for a larger change to occur. Therefore based on what this year’s theme, the focus was to simultaneously design the website where all the digital content can be recognized and centralized around The Tipping Point.
Role
Front-end Team Lead
Project Type
Media Studies Undergraduate Capstone Project
Skills Demonstrated
UX Design, Project Management, & Leadership
Mission
Talk about the general purpose is to create the digital version of the Emerge Web Magazine that encompasses written stories, podcasts, videos, multimedia stories and photo essays. The theme was the tipping point which is… Therefore based on what this year’s Emerge web magazine needed and the theme, the focus was to simultaneously design the website where all the digital content can be recognized and centralized around The tipping point.
Process
Research
With being the team lead for this project, my team and I started to prepare for this project by researching how this annual capstone project has been done in the past three years.

EMERGE 2019

EMERGE 2018


EMERGE 2017


In my own comprehension of the EMERGE Web Magazine’s design history, the gallery slideshow above is my situational analysis for this project.
Personas
From my meetings with the Web Magazine Editors-in-Chief, instructors, and other students working on the EMERGE project, I’ve gained a better understanding of the general target market, and the key user, in which my team and I had to keep in mind when designing the EMERGE Web Magazine website.



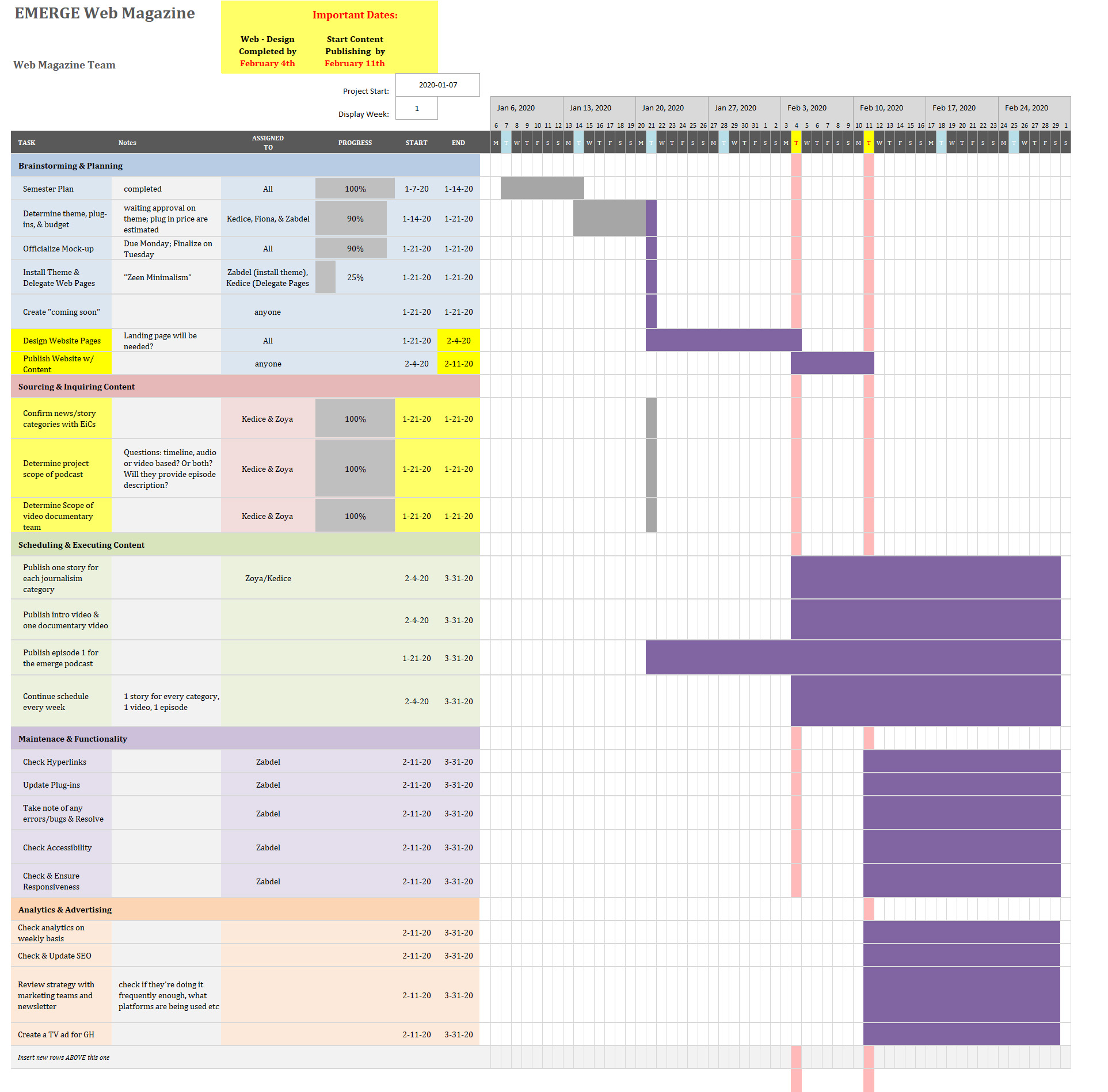
Timeline
As the Team Lead for this project, I had to ensure that all the necessary production and maintenance tasks were done in a timely manner. The calendar gif below leads to a pop-up window which details an in-depth Gantt Chart that I created for my team.
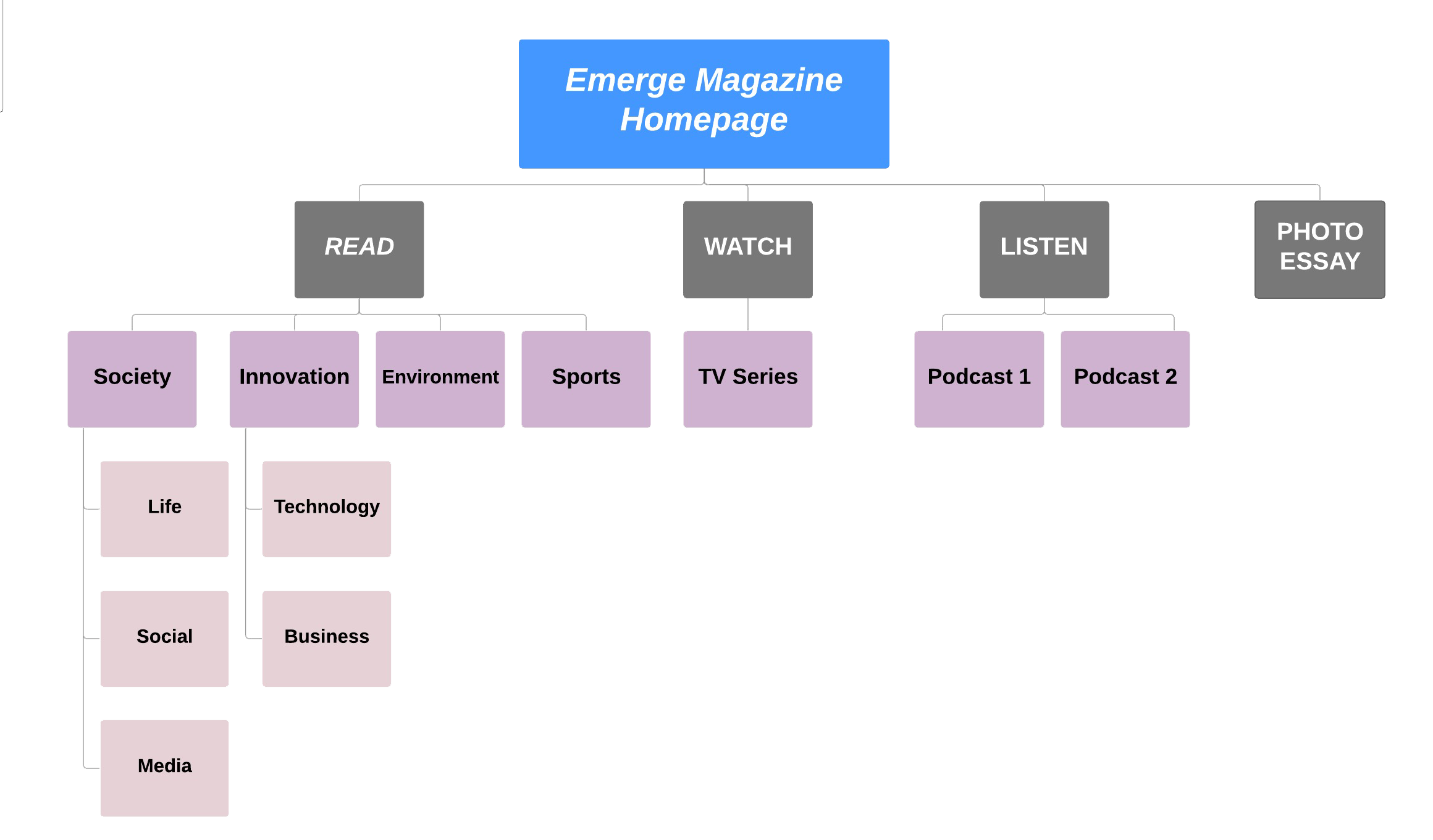
Sitemap
With the EMERGE Web Magazine website encompassing a variety of different media content from different production groups, my team and I needed to create a site map that would make sense for content creators and users.Brand Style Guide, Mock Up, & Mood Board
The visual branding goal for the EMERGE web Magazine was to compliment the print magazine while still being functional for presumed personas. The design for the final high fidelity mockup and mood board was agreed upon was centralized on a minimalism theme (see last slide).




Website
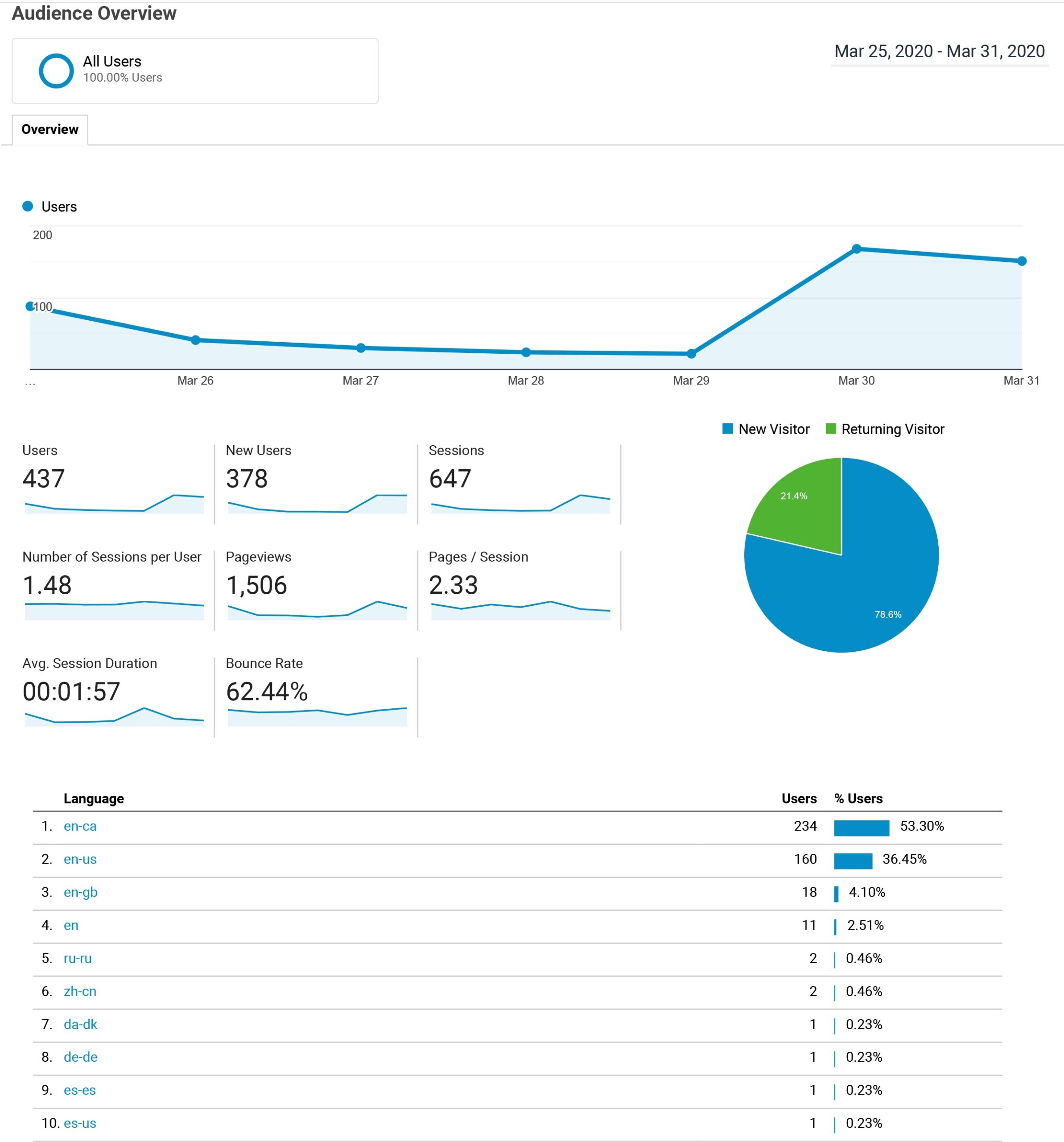
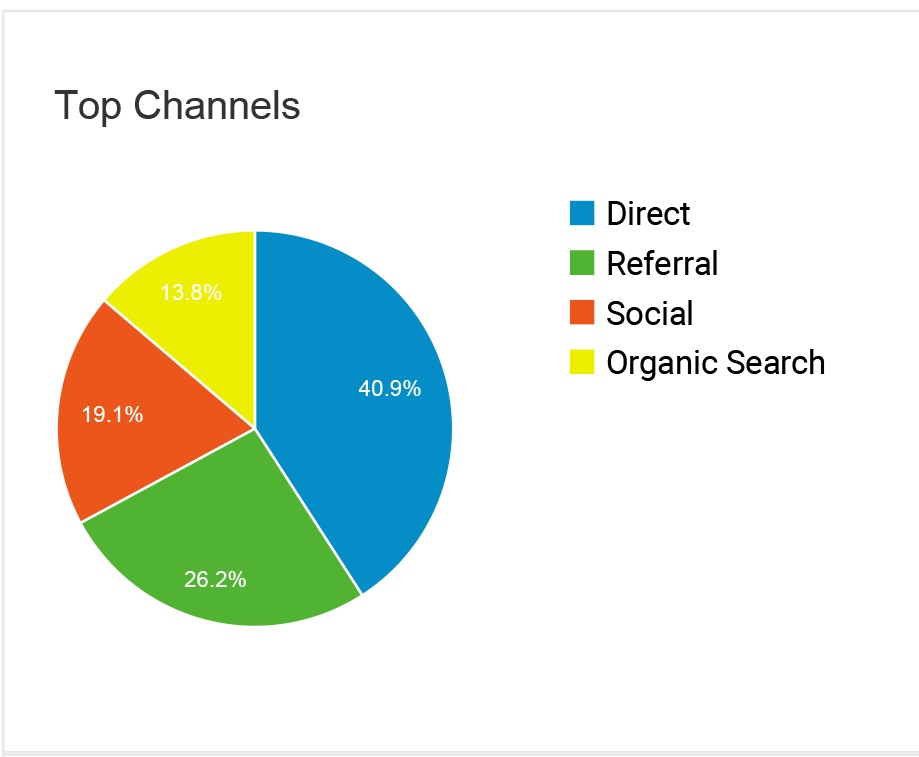
The EMERGE Web Magazine can be visited at www.emergemagazine.caWith the EMERGE Project already being known for the past ten years, my goal for the 2020 project is to build and maintain readership.
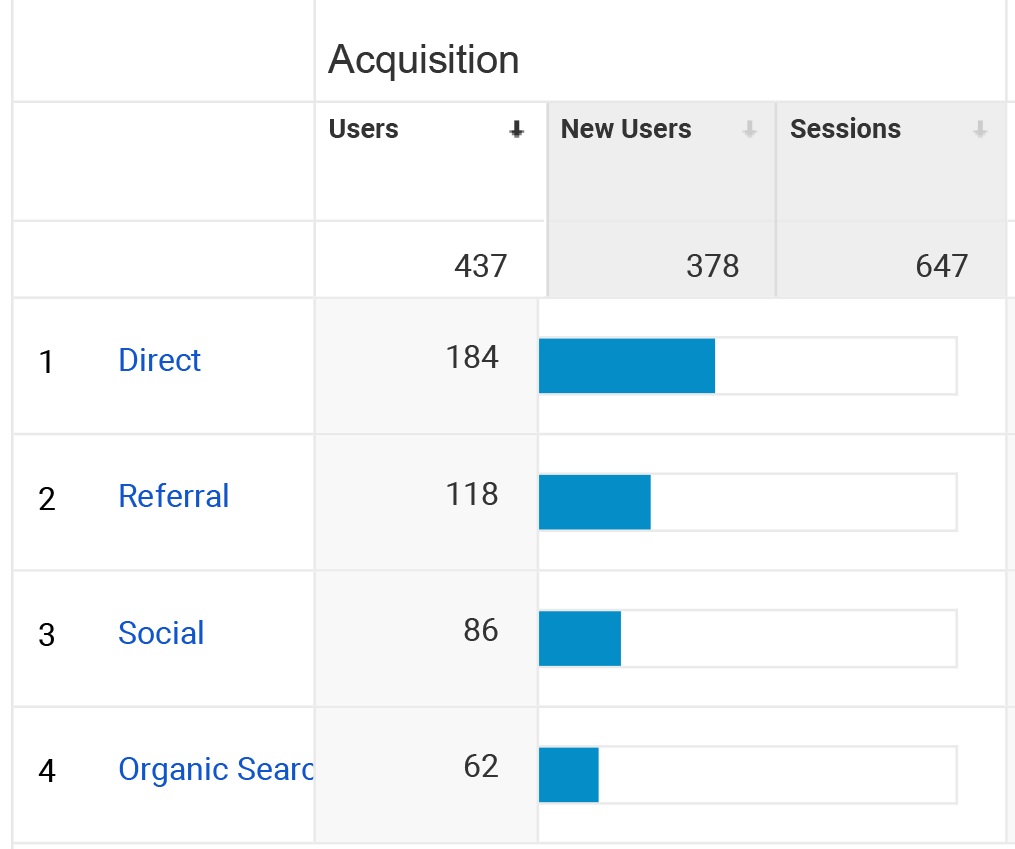
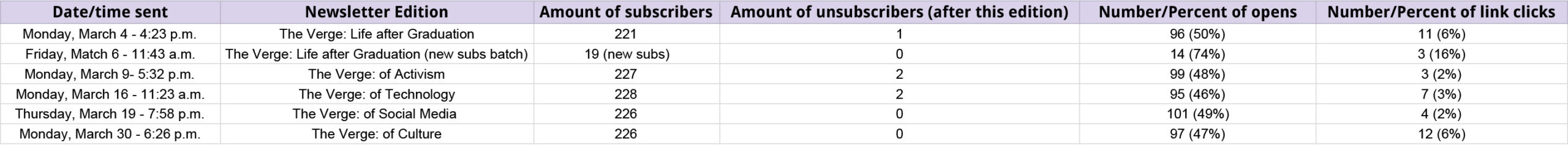
This was done through various digital channels which included social media advertising via @emergeTO , and The Verge newsletter .
I’ve organized and executed a user experience (UX) survey on behalf of my team to gain feedback on this project. From the results, I learned that much more time is needed in researching possible users that will visit the EMERGE Web Magazine, and dedicate more time to doing a formal pilot test before the launch.
Process
Research
With being the team lead for this project, my team and I started to prepare for this project by researching how this annual capstone project has been done in the past three years.

EMERGE 2019

EMERGE 2018


EMERGE 2017


Click here to see slide enlarged.
In my own comprehension the EMERGE Web Magazine’s design history, the slideshow gallery above is my situational analysis for this project.
Personas
From my meetings with the Web Magazine Editors-in-Chief, instructors, and other students working on the EMERGE project, I’ve has a better understanding of the general target market, and the key personas, in which my team and I had to keep in mind when designing the EMERGE Web Magazine website.



Click here to see slide enlarged.
Timeline
As the Team Lead for this project, I had to ensure that all the necessary production and maintenance tasks were done in a timely manner. The calendar gif below leads to a pop-up window which details an in-depth Gantt Chart that I created for my team.
Sitemap
With the EMERGE Web Magazine website encompassing a variety of different media content from different groups, my team and I needed to create a site map that would make sense for content creators and users.
Brand Style Guide, Mock Up, & Mood Board
The visual branding goal for the EMERGE web Magazine was to compliment the print magazine while still being functional for presumed personas.
The design for the final high fidelity mockup and mood board was agreed upon was centralized on a minimalism theme (see the last slide).





Click here to see slide enlarged.
Website
The EMERGE Web Magazine can be visited at www.emergemagazine.ca
With the EMERGE Project already being known for the past ten years, my goal for the 2020 project is to build and maintain readership.
This was done through various digital channels which included social media advertising via @emergeTO , and The Verge newsletter .
I’ve organized and executed a user experience (UX) survey on behalf of my team to gain feedback on this project. From the results, I learned that much more time is needed in researching possible users that will visit the EMERGE Web Magazine, and dedicate more time to doing a formal pilot test before the launch.