Company
Borrowell
Project Overview
Borrowell is a fintech company that provides people with free credit scores and financial product and service recommendations. Others, such as myself, use Borrowell to reference information about financial products such as credit cards. As of July 2023, Borrowell provides credit card recommendations to people registered on their platform, in which they’ll then analyze individuals’ credit scores and then provide credit card recommendations that individuals will likely be approved for.
Project Type
Conceptual Design, Web app
Role
Product Designer
Skills Demonstrated
Data Presentation, Data Visualization
Opportunity
Borrowell only looks at credit scores for credit card suggestions. I used an AI algorithm to analyze users’ financial data and spending habits to make this more personalized. This algorithm provides tailored credit card recommendations, helping users make better financial decisions. It ensures that the recommendations are made in the best interest of individuals, and not just business influences.
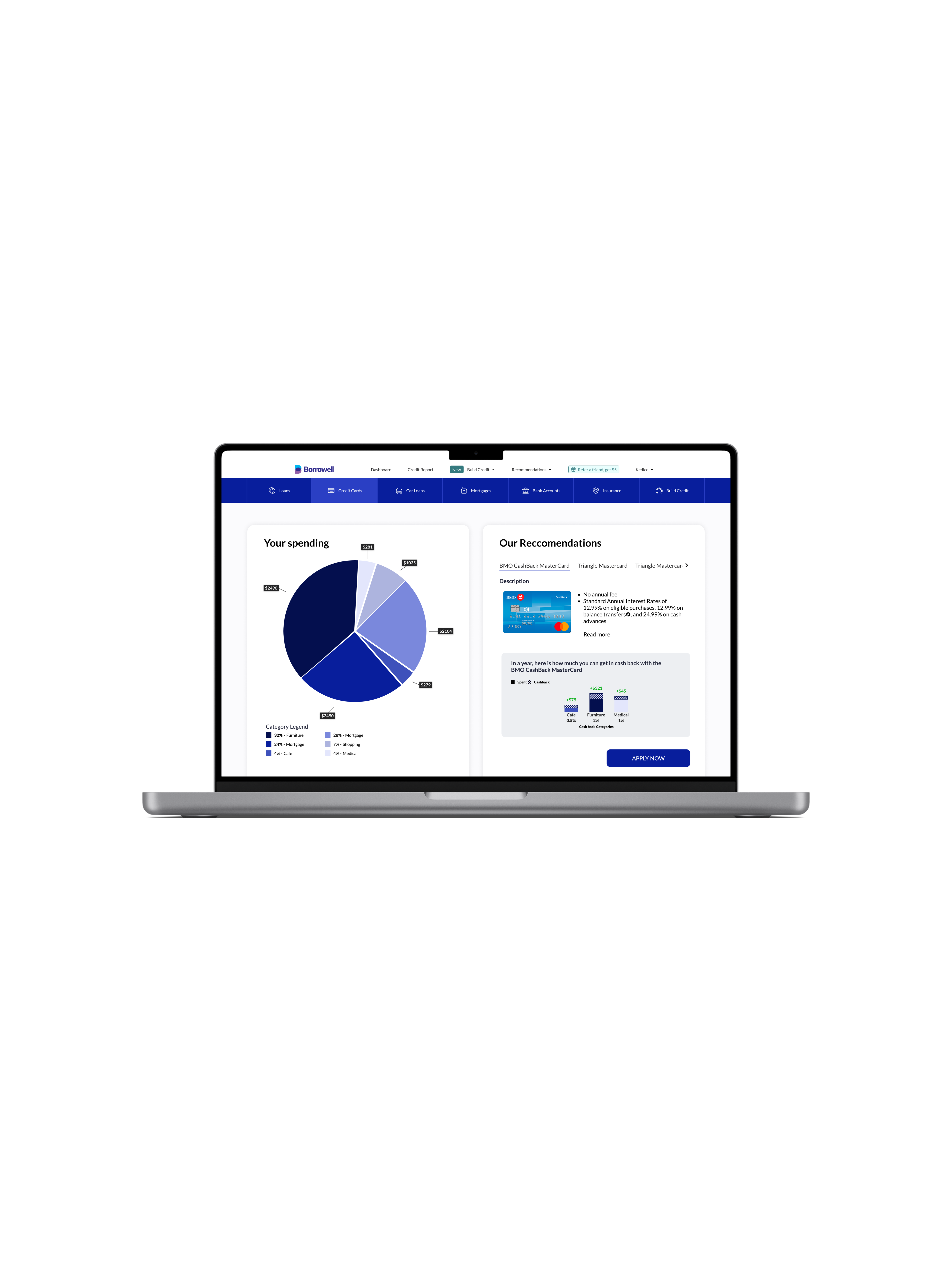
High Fidelity Prototype
Process
Identifying the problem
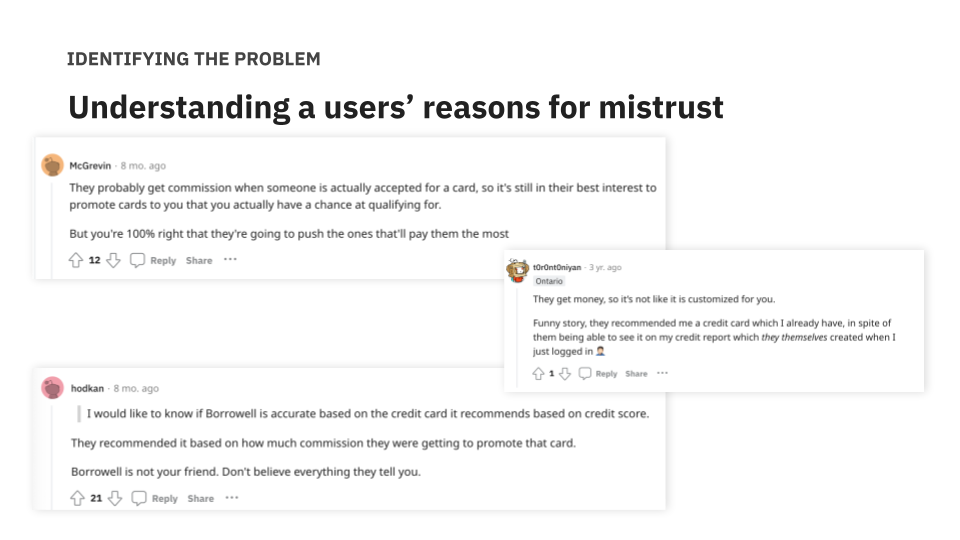
The problem I see when using Borrowell’s credit recommendations web page is that I feel that it’s not personalized enough and that there’s unearned trust that these recommendations are made in my interest since Borrowell earns a referral fee from recommendations and banks, of course, gain customers. To validate my sentiment, I went on Reddit to check if other Borrowell users share the same thought too.
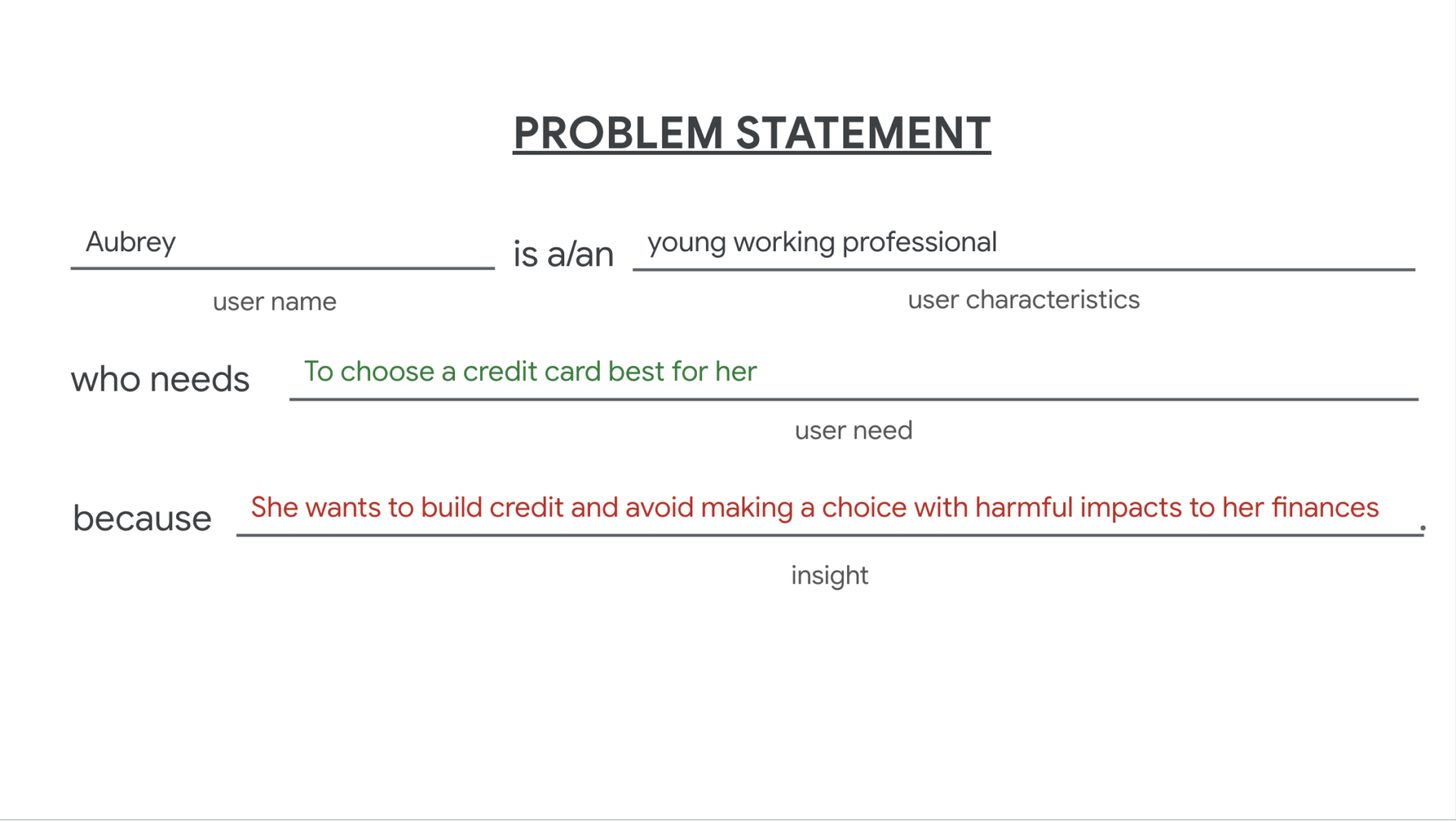
Below I’ve crafted a problem statement to articulate the problem I see with Borrowell.
How using artificial intelligence (AI) can improve credit card recommendations and earn users’ trust
An AI algorithm can be created to analyze users’ financial data and spending habits to provide tailored and personalized credit card recommendations.
This algorithm will help users in their financial decision-making and build users’ trustworthiness in Borrowell since having an AI algorithm analyzes and provide credit card recommendations that factor in users’ transaction and spending history and not just credit score alone.
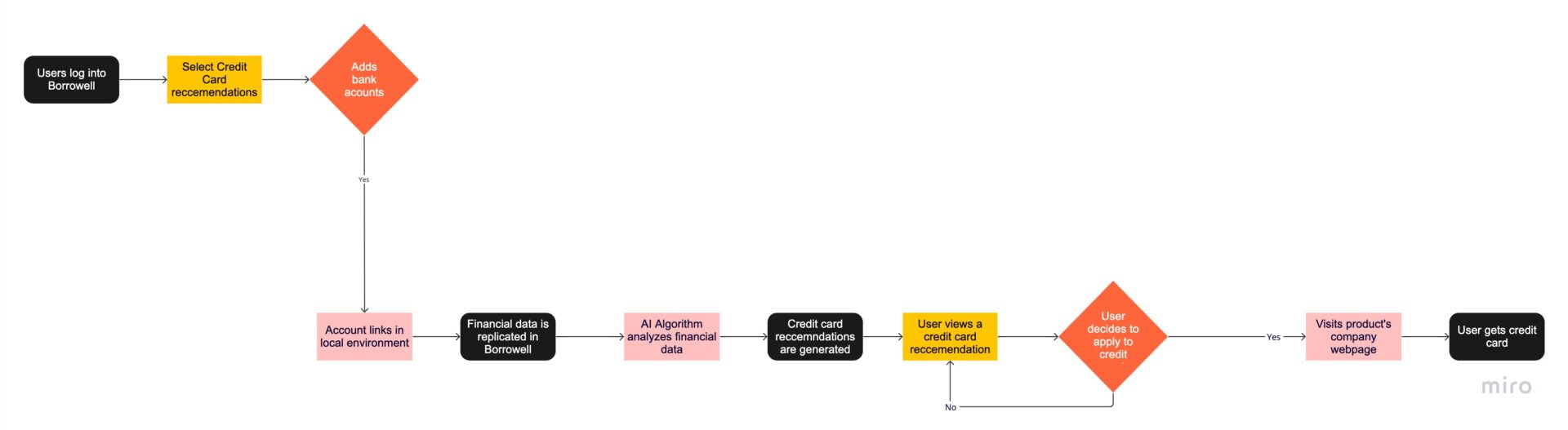
Below is a user flow demonstrating how this would work.

Sketching to understand
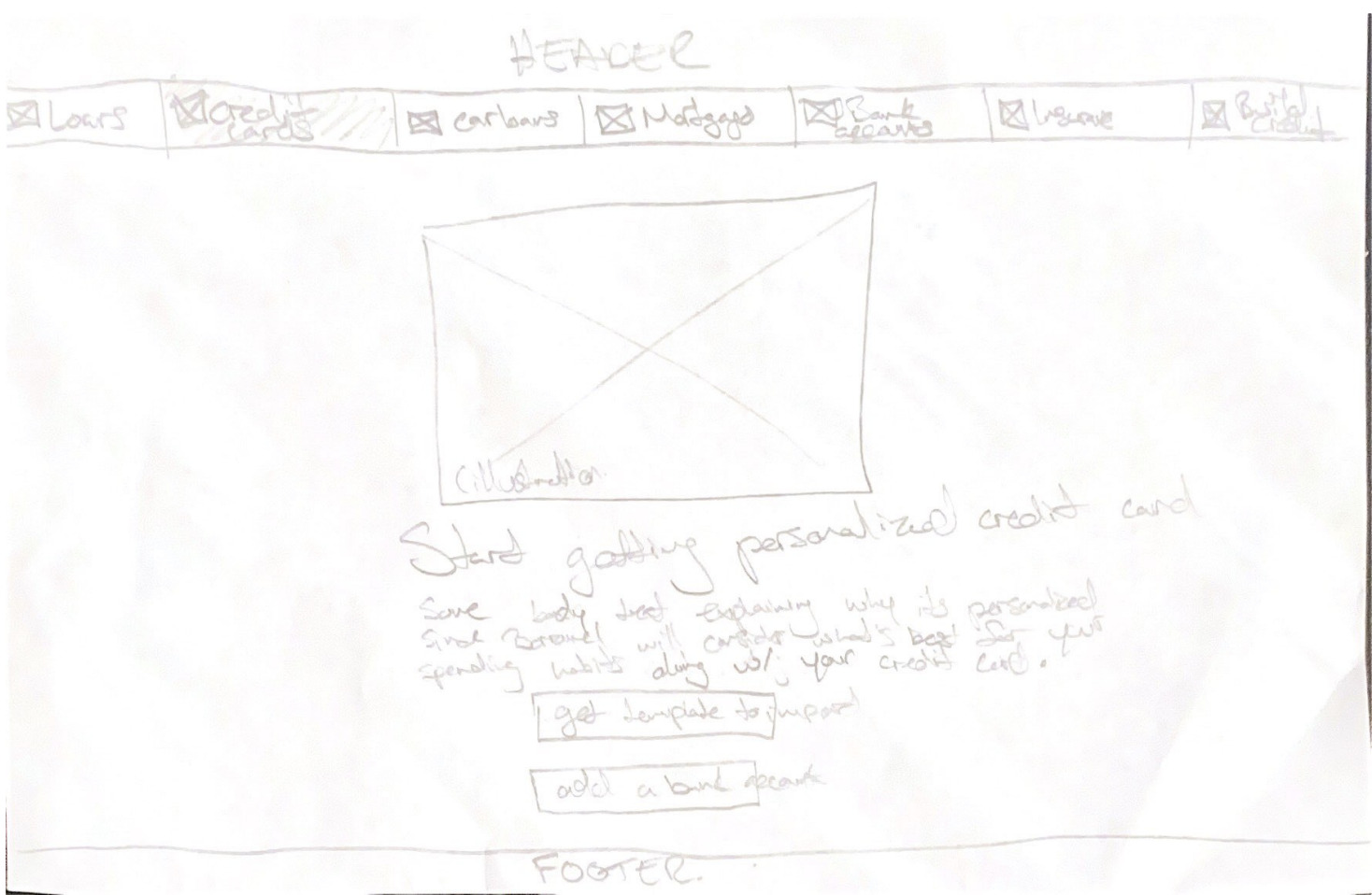
Since I had in mind the workflow of how this product would work, I began to sketch how the web screens would look to represent the core steps for users getting personalized credit card recommendations. In these sketches, I wanted to understand which charts I should use to showcase summarized data and what design components would be of high value to users.
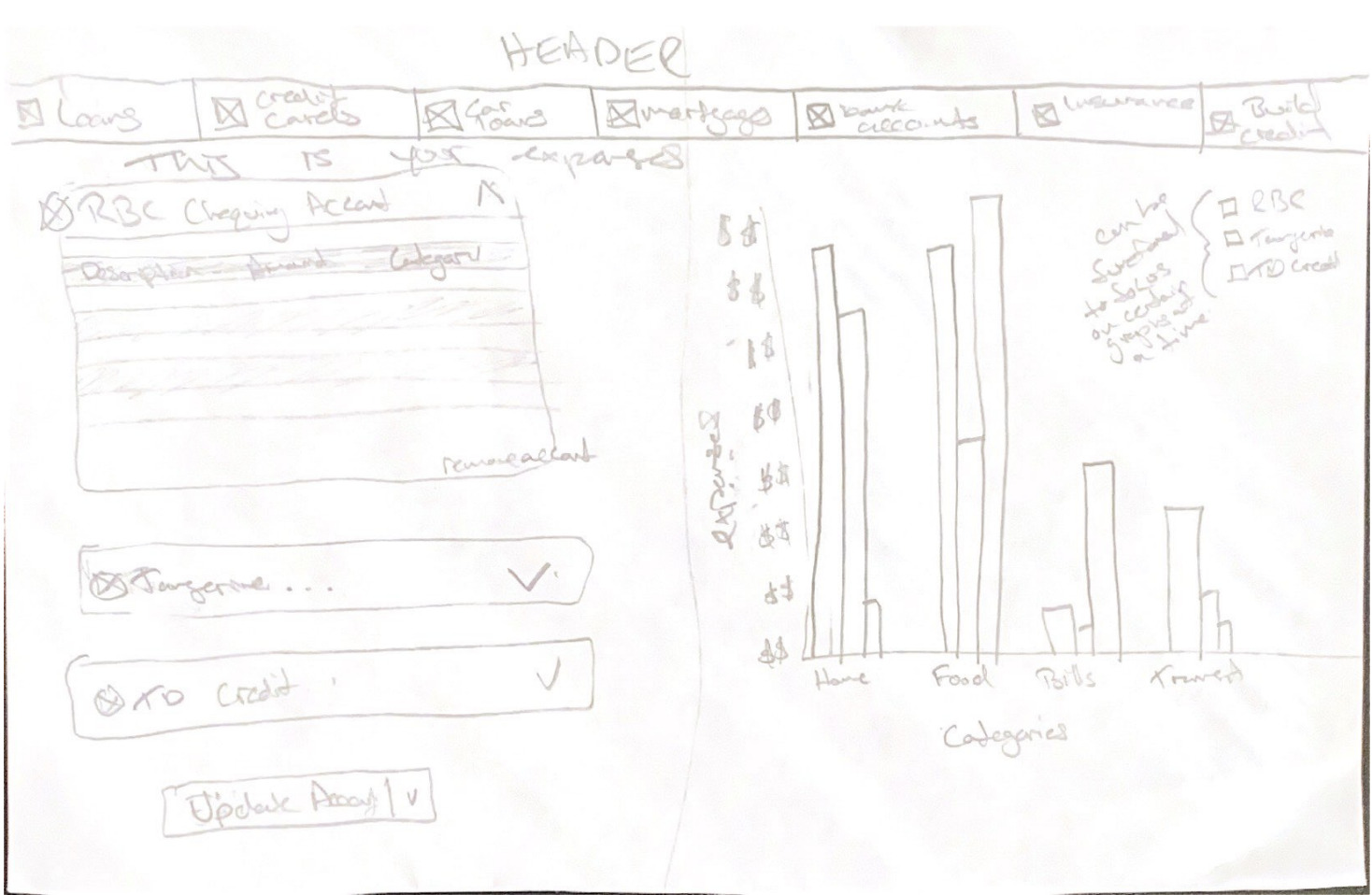
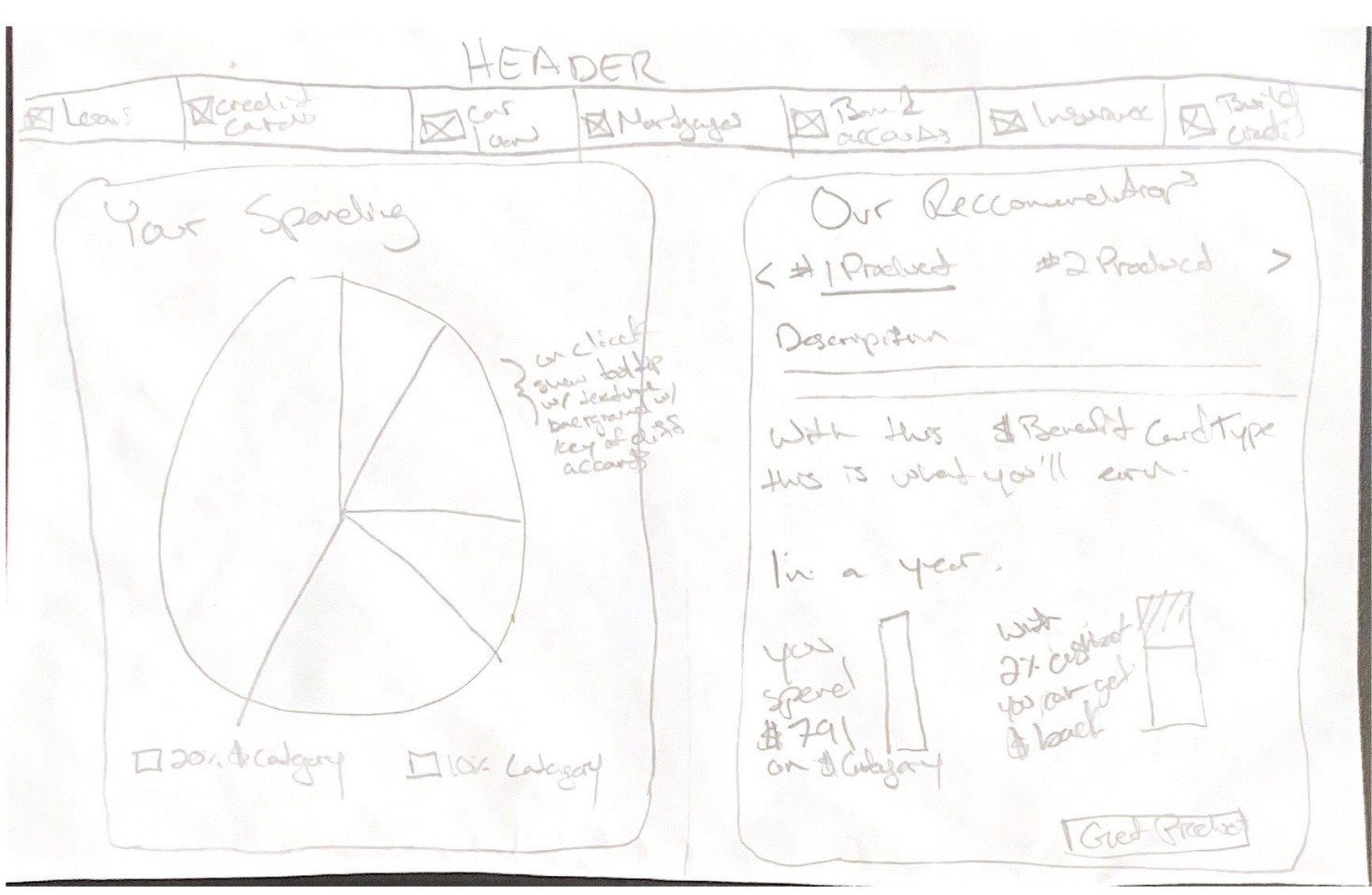
Core screens in userflow
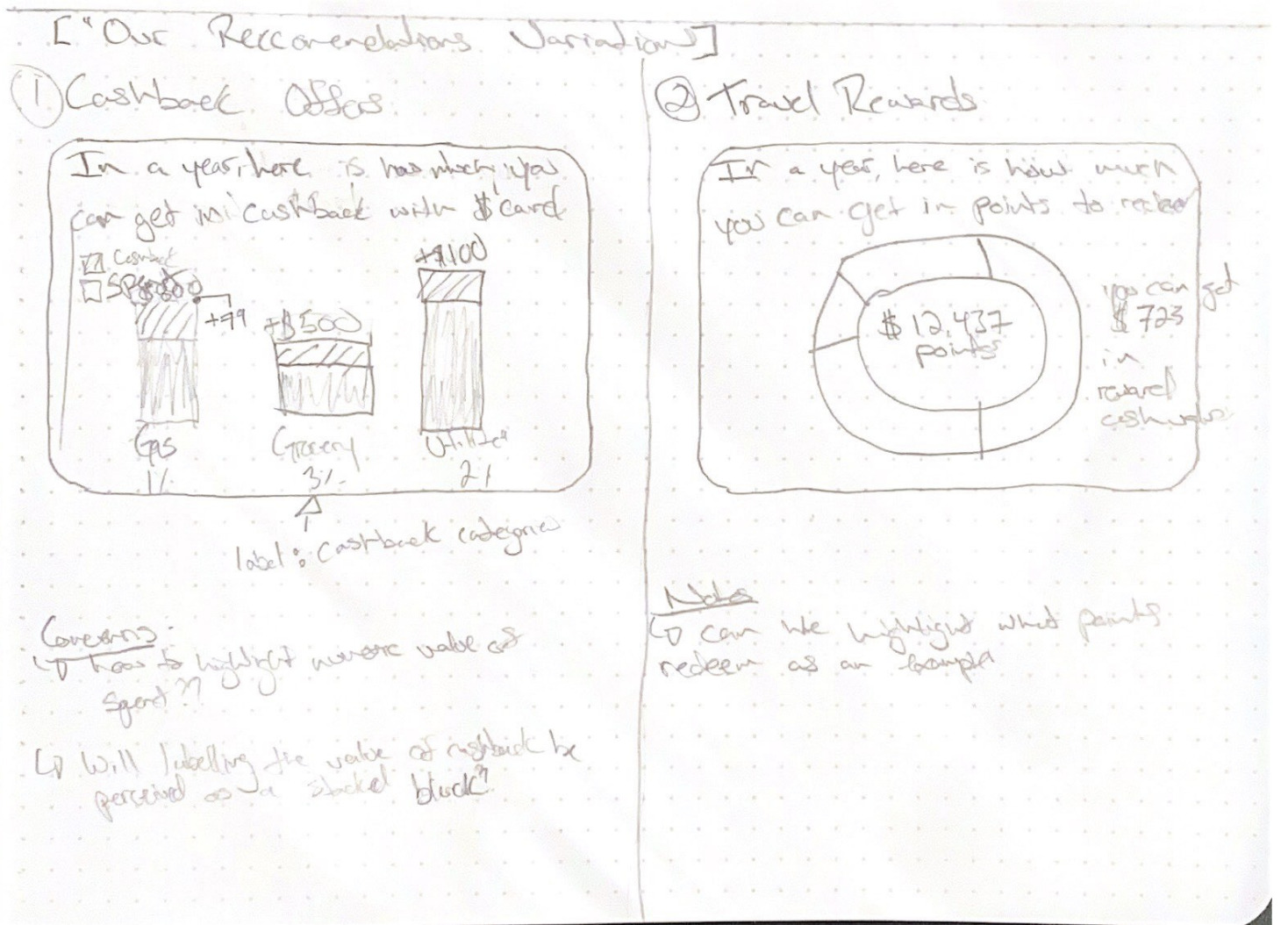
Variations of Benefits Projection Card Component
Design Solutions Step-by-Step
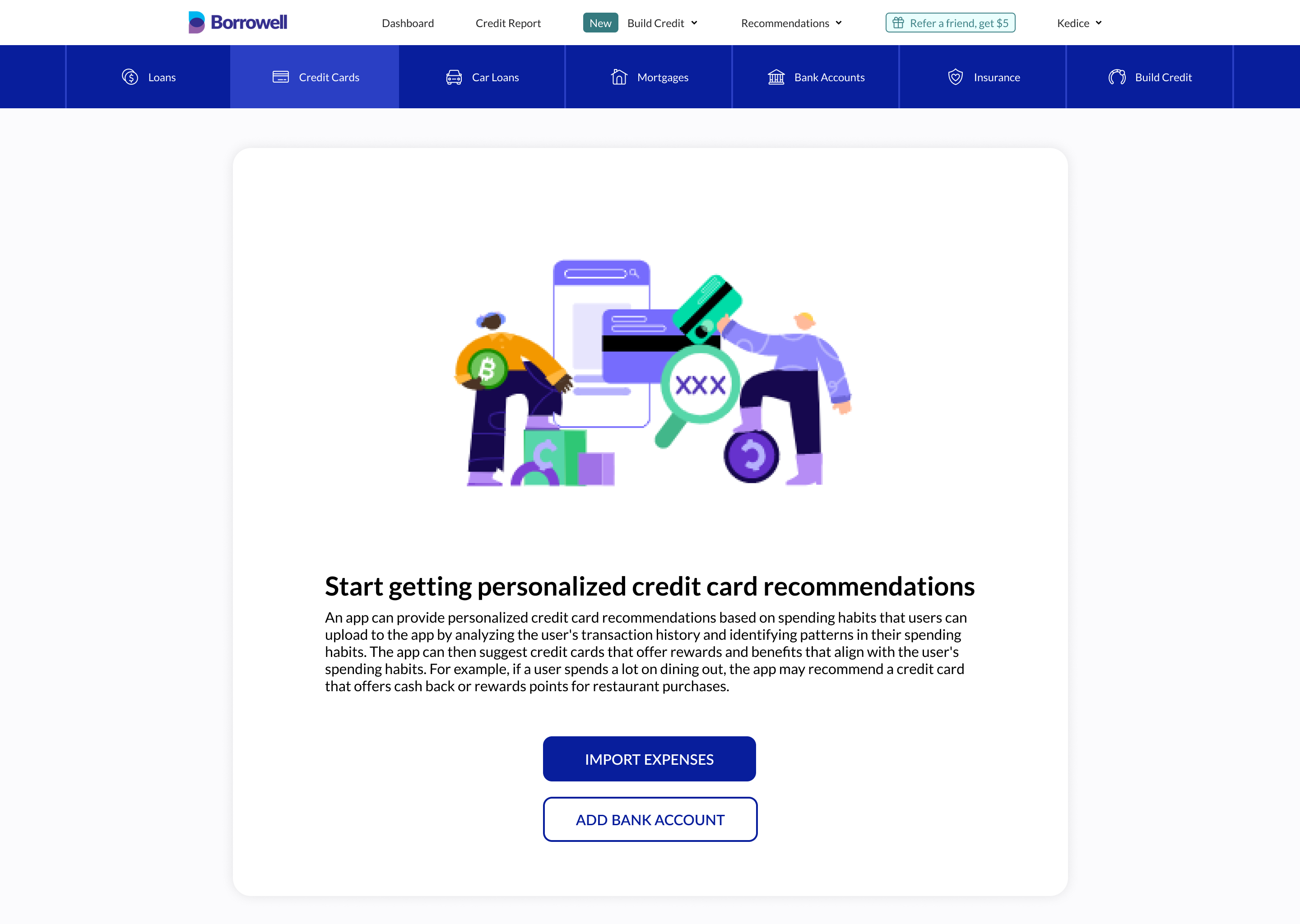
1. Importing financial data
To collect financial data to analyze spending habits, people can import a transaction spreadsheet using Borrowell’s spreadsheet format or add a bank account using a process called “account linking.” Account linking is when a system connects an external account to a local account to be used or presented in the local environment.
The mockup below is aimed to be a landing page for Borrowell’s users that have not used this functionality before and will encourage them to seek personalized credit card information on the web app.
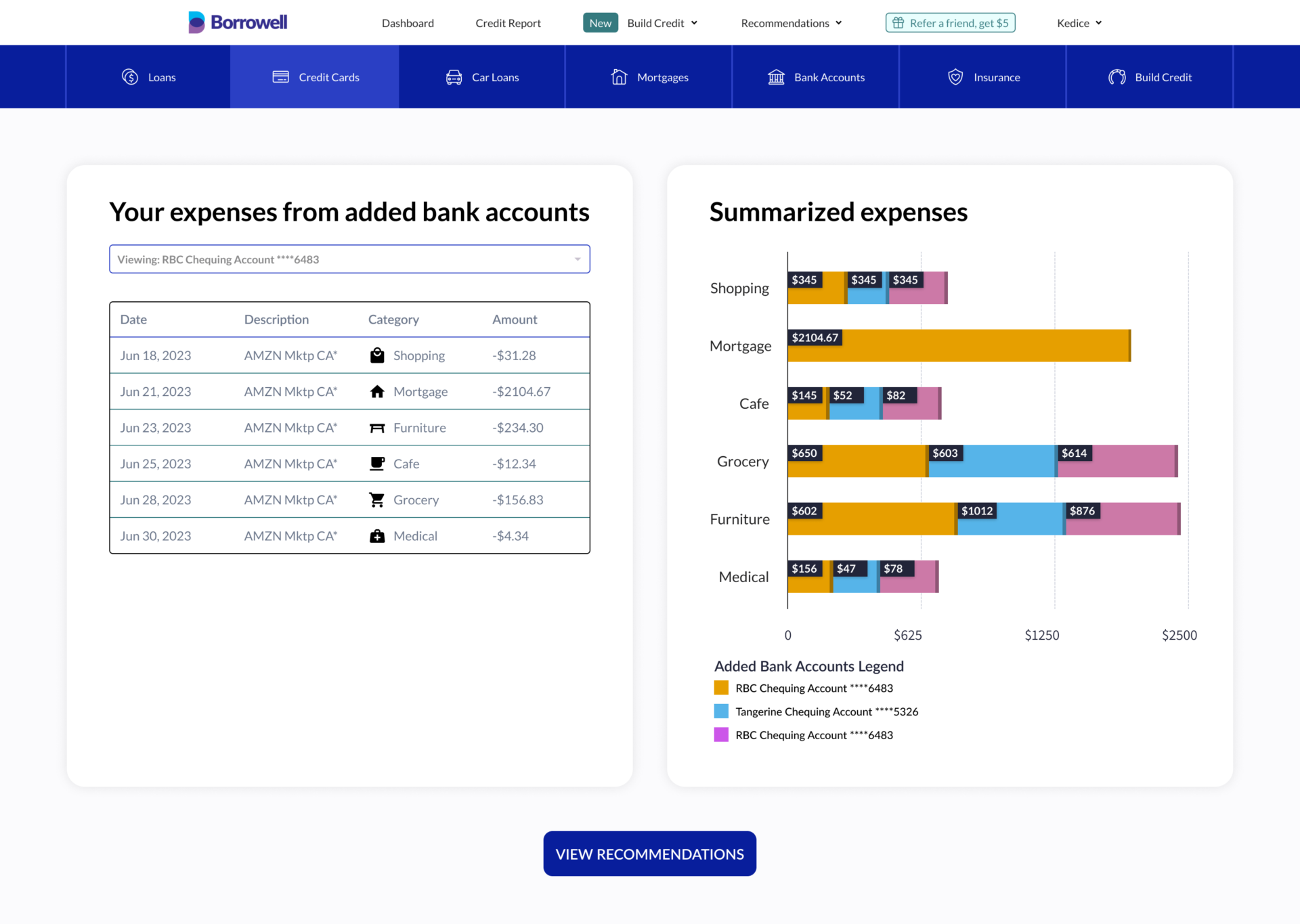
2. Reviewing data and seeing summarized expenses
Once users add their financial data, they will see a table displaying only transaction expenses from one bank account at a time. The goal of this step is to have users review their financial activity. Users can view other transaction expenses from other bank accounts by selecting the added bank accounts from the drop-down.
Summarized expense panel
The “Summarized expenses” panel will show a stacked bar graph. The stacked bar graph will showcase the total expenses for each spending category, with each segment indicating how much was spent from the added bank account. This chart is useful to help users understand how much they spend for each spending category from all of their bank accounts.
3. Seeing aggregate spending and personalized credit card recommendations


After importing and reviewing financial data, users can see their personalized credit card recommendations while seeing their spending expenses.
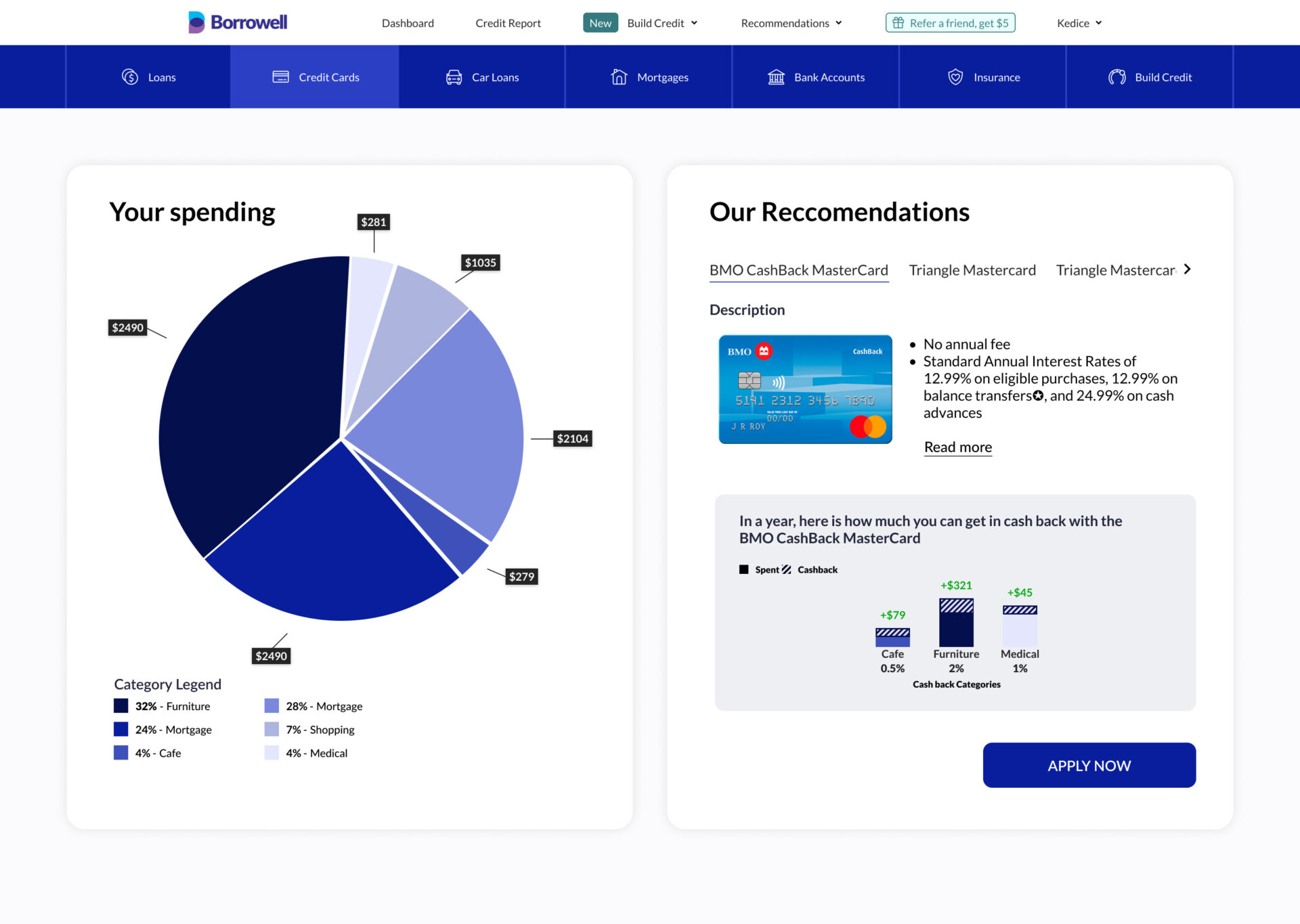
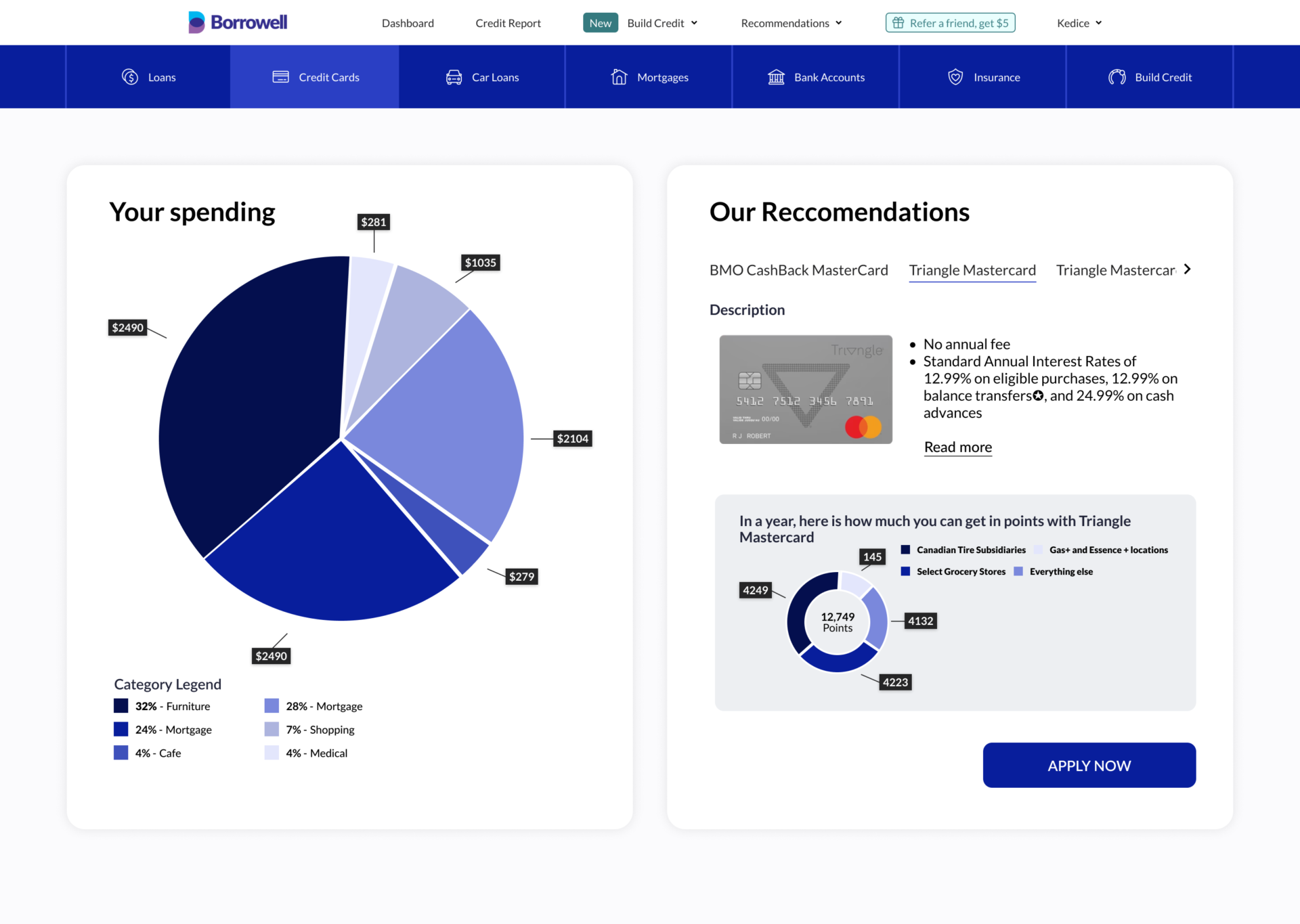
Your spending panel
The “Your spending” panel will display a pie graph showing how much the user spends for each spending category to understand which categories they can optimize savings for by using credit cards.
Our recommendations panel
The “Our recommendations” panel will show a tab of credit card recommendations in which users can learn about the card’s details and projection of benefits value using their financial data, which will be done using an AI algorithm.
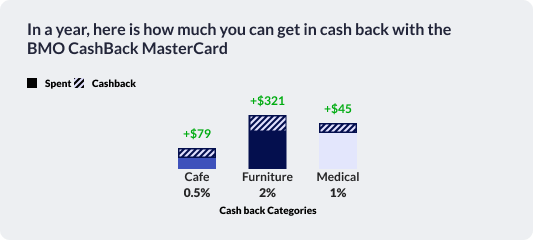
In this mockup, the algorithm recognizes that the user can get cashback using the BMO Cashback Mastercard on specific spending categories based on the financial data the user has provided. With users knowing that not only their credit score was factored into the credit card recommendations but their financial data as well, they understand that these recommendations are personalized and that they can trust that Borrowell has their best interest in mind as well!
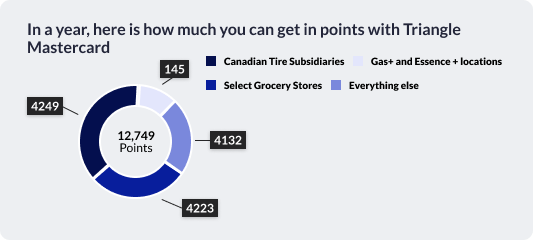
Variations for types of benefits
For this design concept, I developed two variations of the Benefits Projection card component to showcase how it will look for credit cards with benefits that are either cash back or points.
What I’ve learned
The reason why I decided to pursue this conceptual design project is due to the fast rise of how AI is being implemented in a lot of digital products today like Notion, Grammarly, ChatGpt, etc; I wanted to challenge myself how, as a practicing Product & UX Designer, how I may use it in other digital products that I use, with one of them being Borrowell which I use as a source to review my credit health, but not for financial product recommendations due to my own suspicions, which is how I saw the opportunity to improve their credit card recommendation web page by adapting it into a tool in their web app.