Company
YVN Gift Store
Project Overview
YVN Gift Store is a small business that sells various unique gift items emphasizing punk and pop culture. With the lockdown forcing the business owners to adapt to selling their products online, they needed to redesign their eCommerce website, so it is a reflection of their brand and can compete with other local gift shops in the same area.
Project Type
Work Project, Website Redesign
Role
UX Designer
Skills Demonstrated
UX Strategy & Eccomerce Merchandising
Problem
The challenge for this project was that the client had over 200 products and four business collaborations, in which they needed to showcase all their product groups and highlight their collaborations so it would not sway users from the user journey of purchasing on the website.
Outcome
With the client’s eCommerce store hosted on Shopify, I’ve organized their product portfolio, sitemap, and website design.
Process
Planning
Organizing Product Portfolio
During the interview with the clients, they were overwhelmed with the number of products they had. As small business owners, they didn’t have a clear structure for keeping track of their products. This made it difficult to categorize their products for users to browse on their website. To properly position their website as an e-commerce site, I had to go through all their products and categorize them.
Creating Sitemap from Product Portfolio
With the product portfolio, I was used to structuring the main menu and subpages. The only area that needed to be expanded was the footer. With the website’s focus on Ecommerce, I made sure to include pages such as “FAQ,” “Refund Policies,” and other pages that would interest users who shop online.
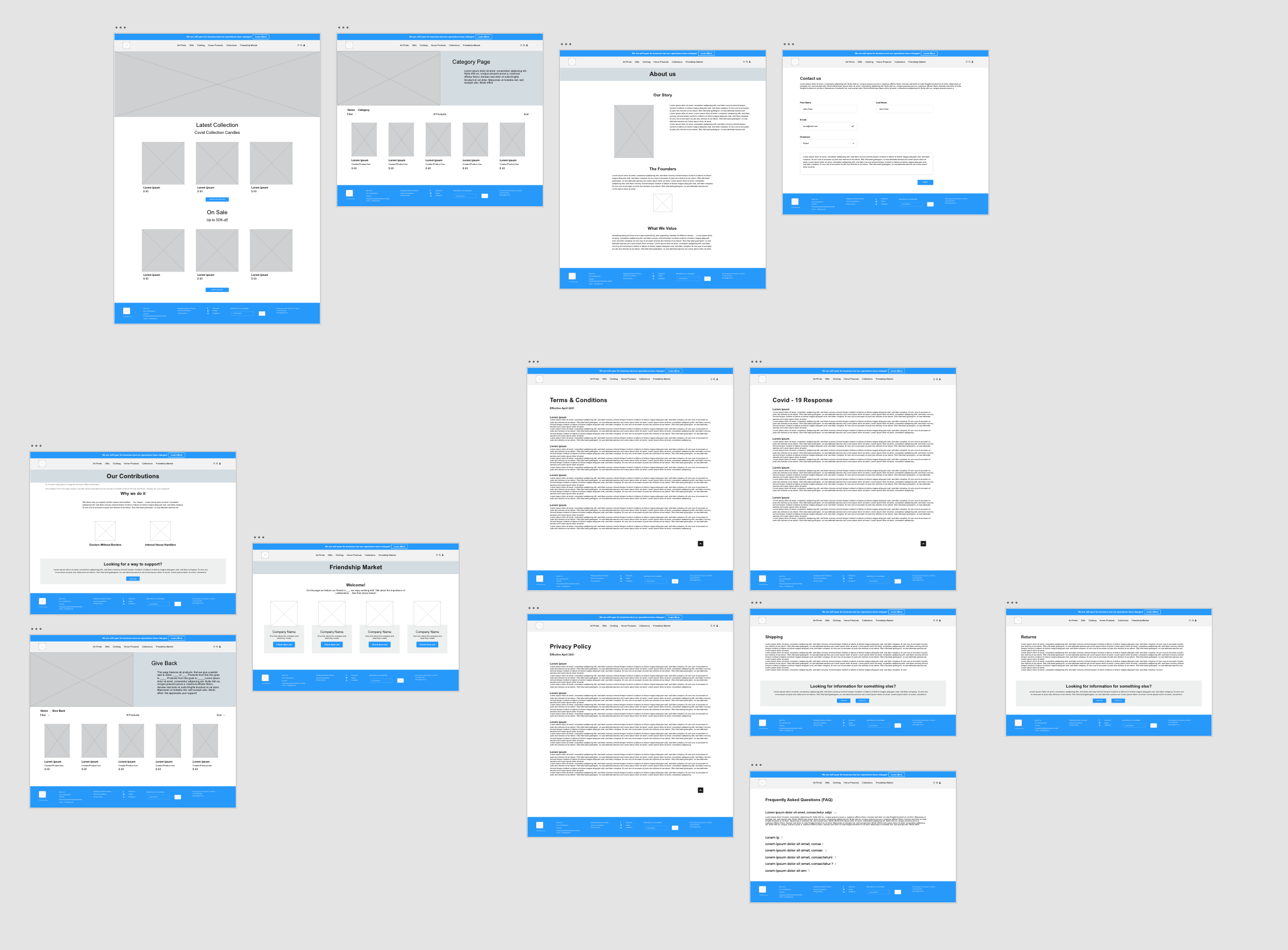
Low Fidelity Mockups
Low-fidelity mockups were created to represent the early design and content of primary and secondary web pages. It focused on the layout and structure of the web pages.
With the website being built within a Shopify theme, I concentrated on mimicking the structure as closely as possible to prioritize technical feasibility before exploring alternative layouts and features.

High Fidelity Mockup of key landing pages
The key pages for this project were the homepage, as it “welcomed customers” to the store and the collection pages that encompass certain product categories or lines.
With their products being so unique, I included a banner for every product line collection page to provide a summary with an appropriate photo to show as a preview to a room, like browsing through different aisles of a store!
Handoff for Development
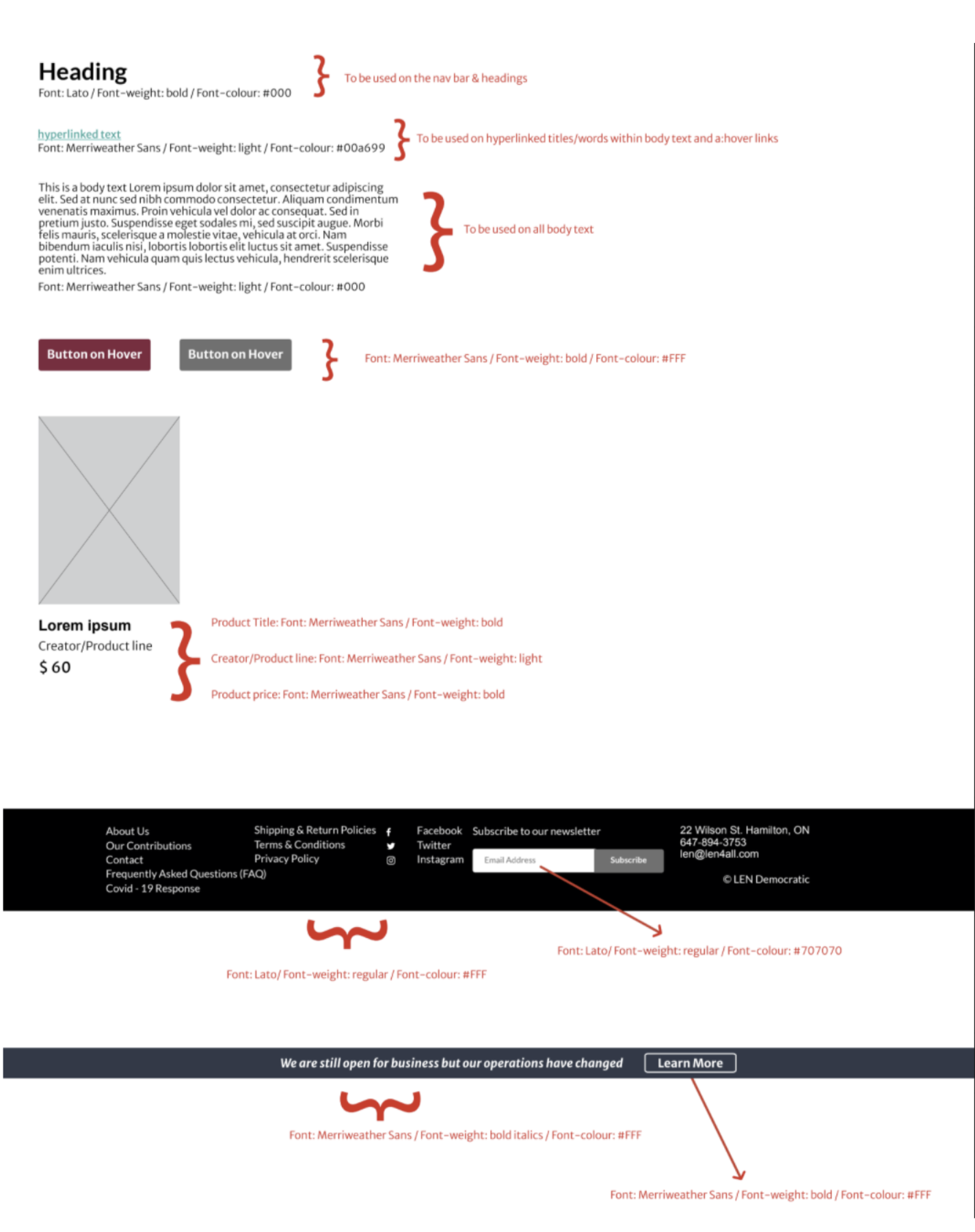
In working with the developer, I would put together a “web style guide” highlighting the font – pairings details, colours and other design information needed for building out the web pages.
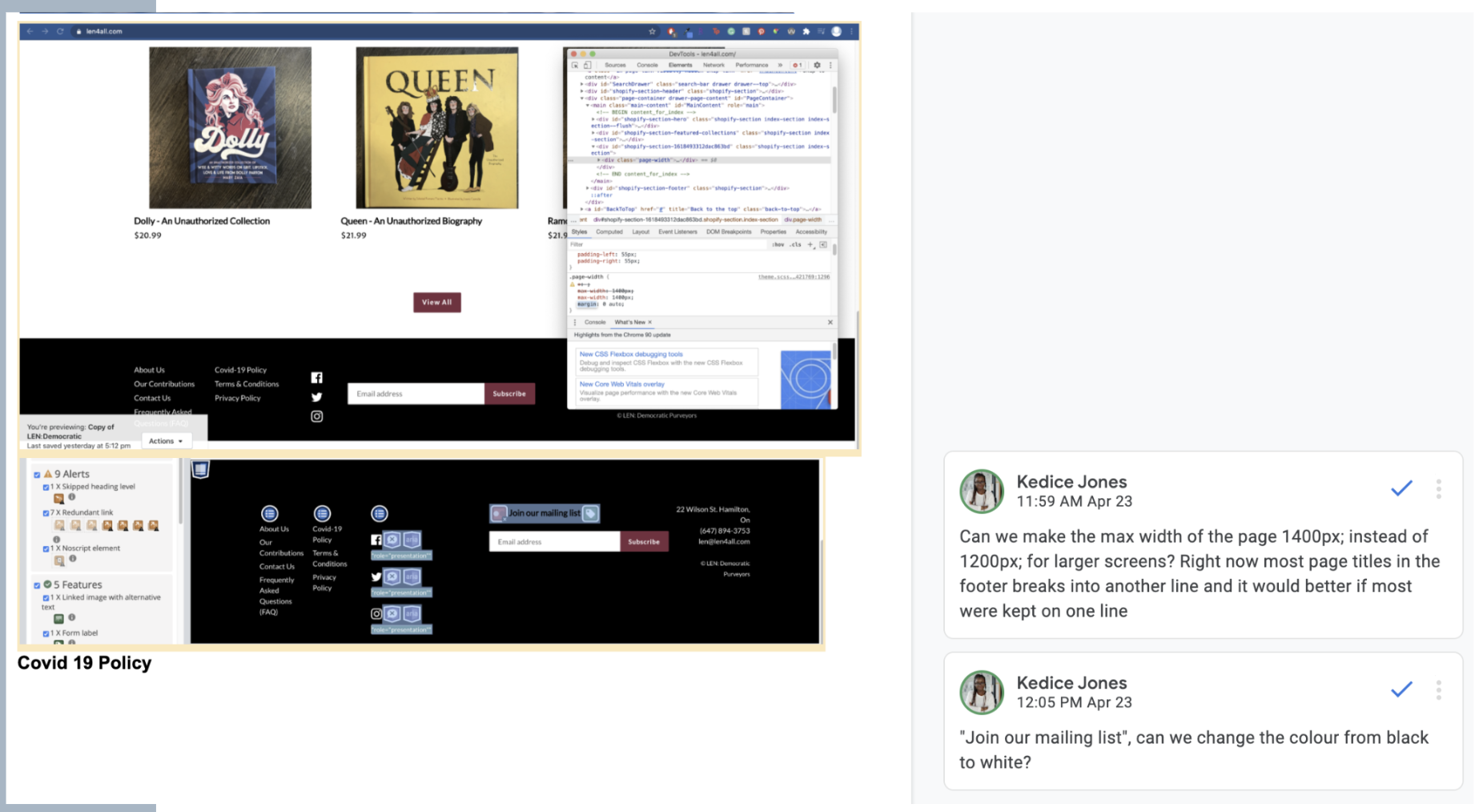
When web pages are built, I would be involved in the QA process to check the web pages are aligned with the mockups to see if my designs are feasible and accessible in the browser and the responsive breakpoints.
Feedback
After the web pages were built in Shopify, the business owners were impressed by their website’s grunge-pop aesthetic and workflow, especially with having many products. They revealed to my team that the experience was like a Marie Kondo episode. The only testing done was making sure that all the features were functional due to not having enough time to do formal user feedback.
Future considerations: If this project were extended longer, I would do a usability test and give participants the assignment of buying a gift that requires home items, and a thank you card to witness the user’s journeys of accomplishing those tasks.
What I’ve Learned
This project allowed me to bring in other skills besides UX to accomplish a website redesign for an eCommerce store, creating a product portfolio I learned in my media business courses. That process is very similar to other UX skills, such as information architecture or card sorting, which may be why I was able to overcome the challenge of creating the sitemap for the website.
Lastly, this project allowed me to understand the organizational structure of eCommerce websites with an extensive product portfolio. When I was doing a competitive audit to understand other businesses within the same e-commerce market, I learned that small features such as “breadcrumbs,” product reviews, and “call-to-action” buttons are essential in navigation and user journeys making a purchase.