Project Overview
The purpose of this project is to design a tool on a mobile app that helps satellite installation technicians align a satellite dish to a communication satellite by guiding the position of the azimuth and elevation angles.
Project Type
Design Challenge
Role
UX Designer
Skills Demonstrated
Prototyping & Mobile App Design
Process
Understand the context of use
In reading the design challenge overview I understood that the main objective of this challenge is to create a tool on a mobile device that helps users align a satellite dish to the direction of a communication satellite with positioning the azimuth and elevation angles. To create a design solution for this challenge, I rephrased the “challenge” as an opportunity in which I wanted to know:
How might we (meaning myself) design an app that provides assistance to Satellite Installation Technician to configure a satellite dish that is not dependent on manual effort?
Researching the users’ job & industry
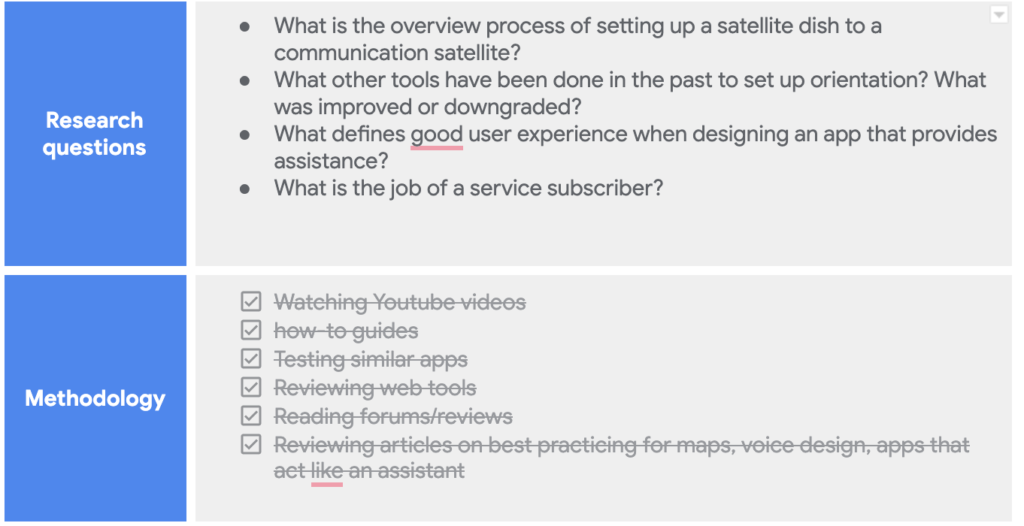
As I am unfamiliar with the role of a satellite installation technician and the satellite TV industry, I decided to do some research prior to designing. Using the general questions I had, I defined them into a research study plan to find answers and information. The methodology I would be using to find information and answers would be watching Youtube videos on the installation process, reading forums, and testing similar apps.

Empathize with user
From this foundational research, the core problem for the Ontario Youth group was that they do not know how to access the third-party platform to have a session with their counsellor.
Designing the solution
Since this design challenge was restricted to half a day, I didn’t put together a formal persona, but since the target users would be someone who is a Satellite Installation Technician, these are some of the ideated pain points I would imagine them to have when connecting a satellite dish and then I hypothesized how it may impact their behaviour when using an app.
In designing for this user, these are the pain points I kept in mind while designing:
1. Heavy use of Manual Dexterity
As duties focus on mounting the satellite dish using tools, their hands will be most of the time occupied by this activity.
2. Heavy use of Manual Dexterity
Problem-solving is dependent on mental and manual effort. Both efforts require a different process in which users may need to discern which strategy to use.
3. Heavy use of Manual Dexterity
Overall it is a common annoyance for users to come across an interactive map due to accidentally panning or scrolling.
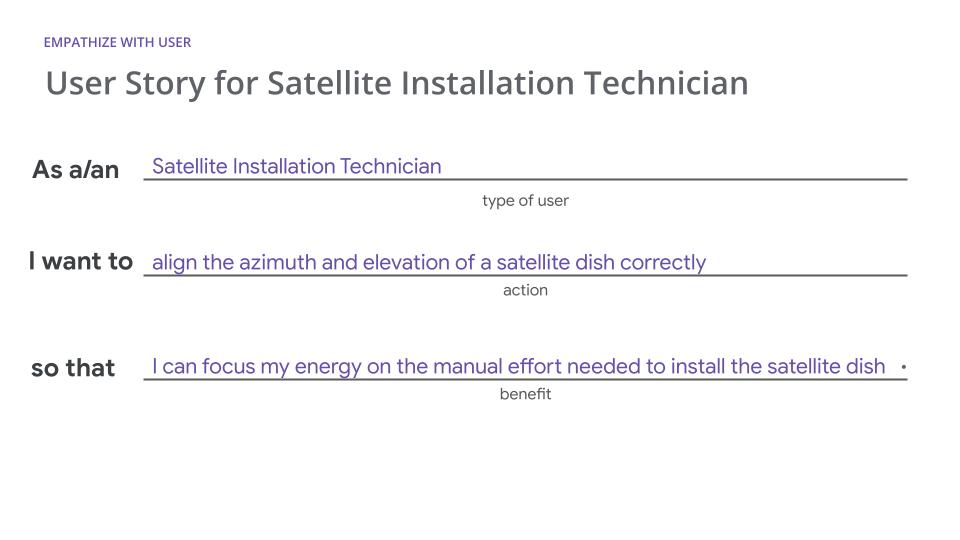
User Story

Design Solutions
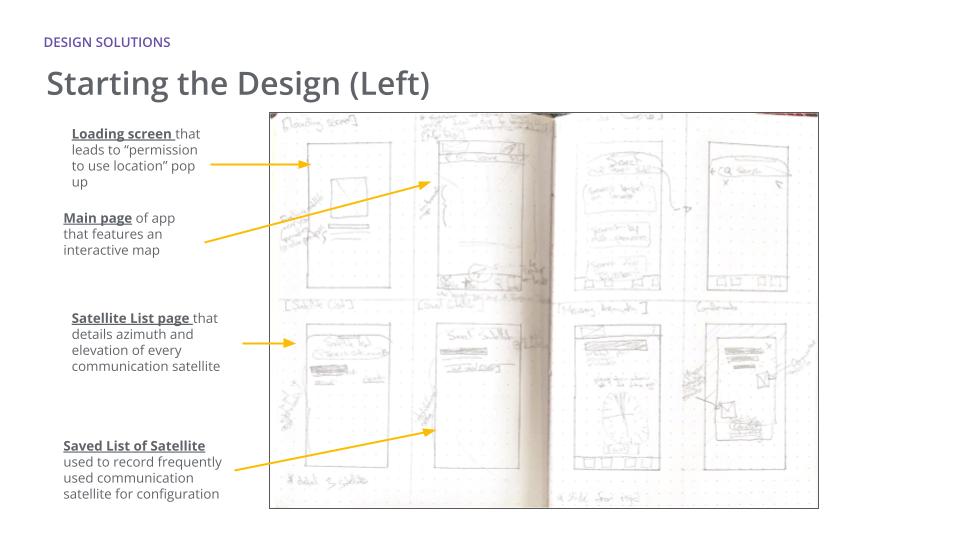
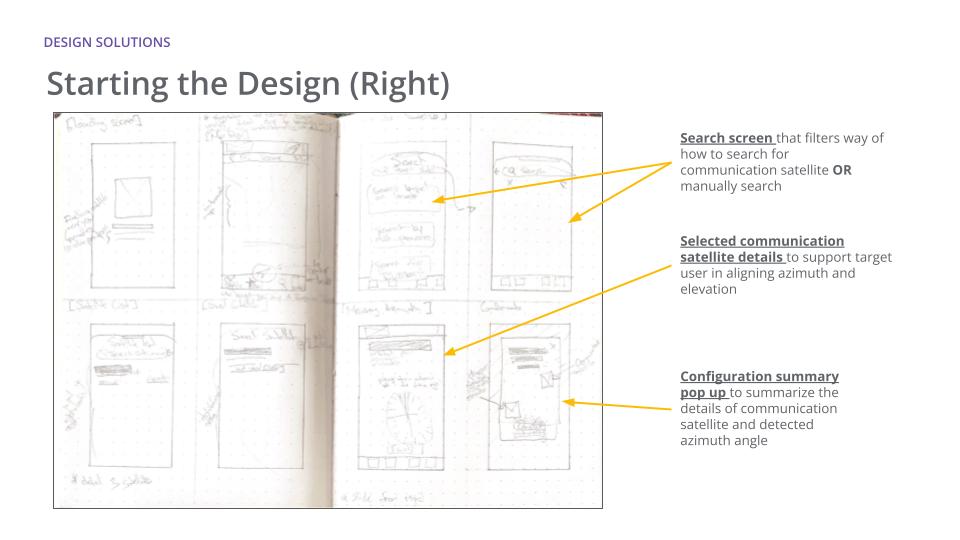
Sketches
In starting the design, here is a sketch of how I was going to design it from a high level. The purpose of the sketches was to know what kind of pages would be needed and what mobile interaction I should use to access those key pages.


Sequential User Flow
To illustrate how the technician will use this app, I put together a sequential user flow to imagine how the app will work.
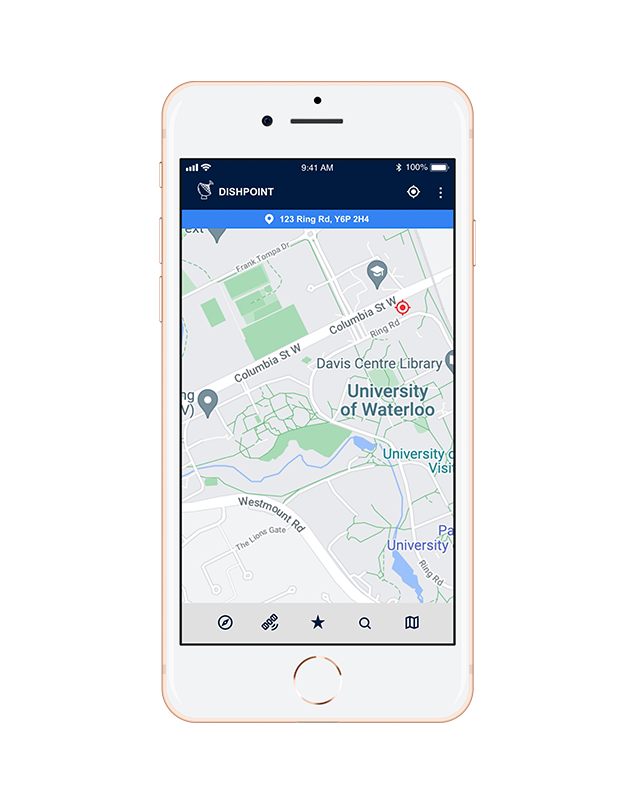
High Fidelity Mockups
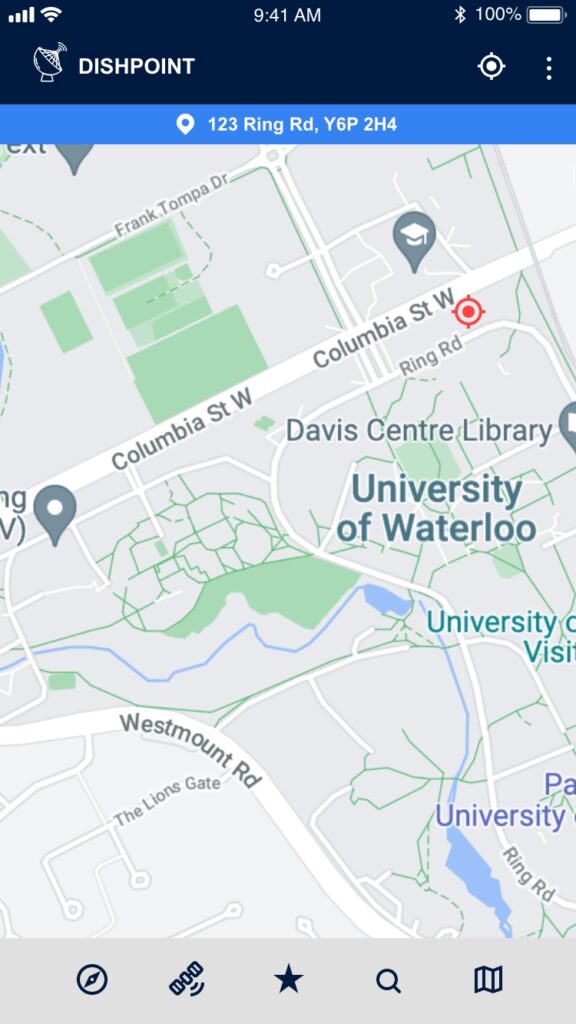
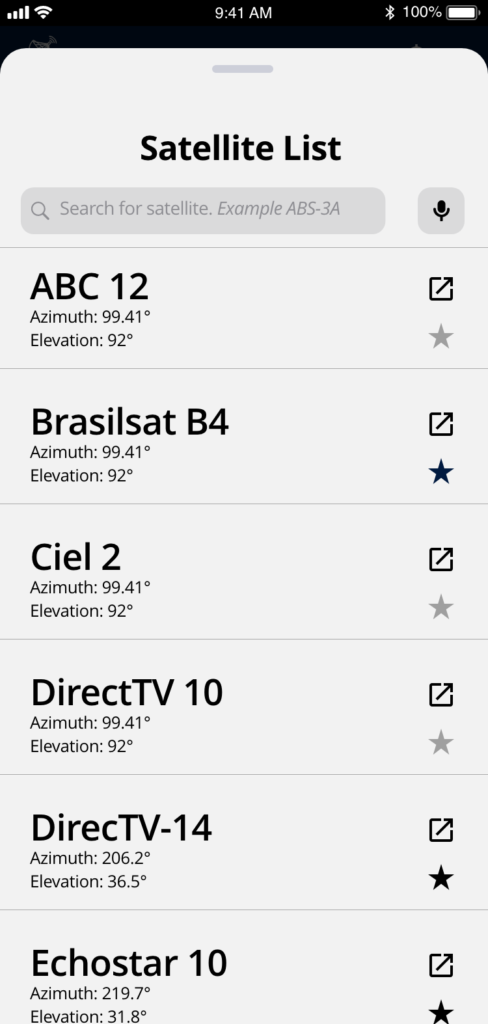
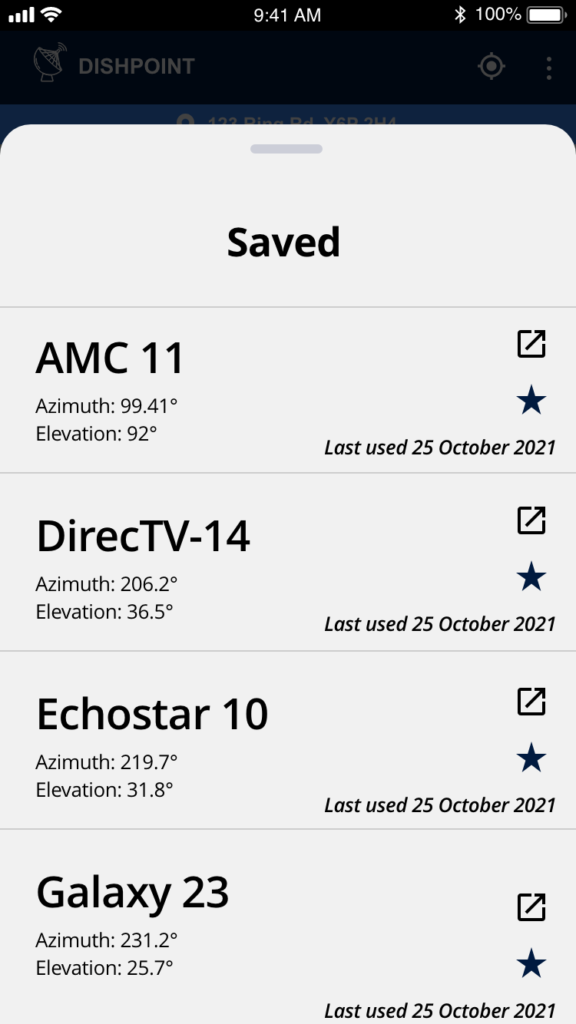
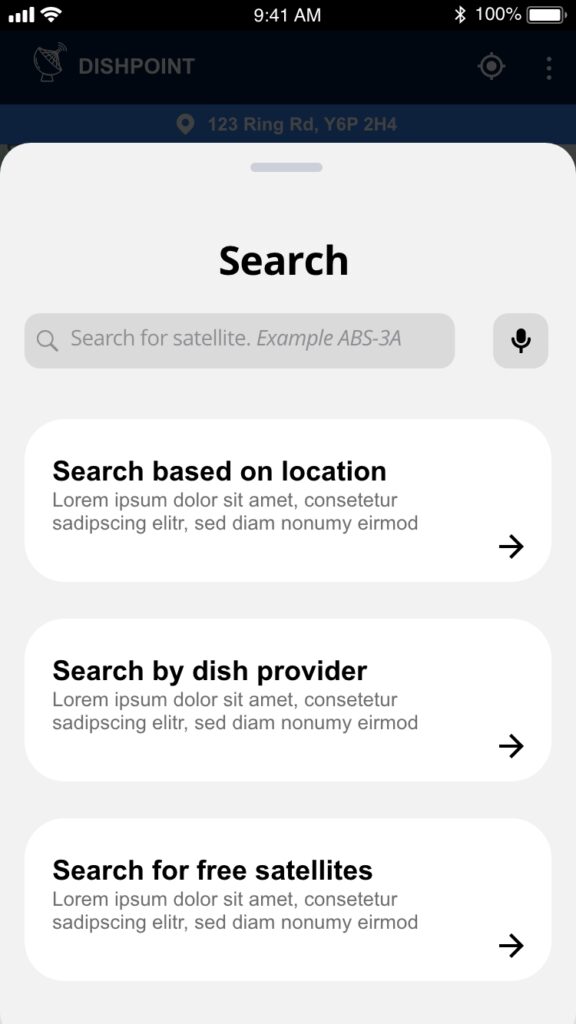
The first four mockups below are the pages that a technician would interact with earlier in the user journey.




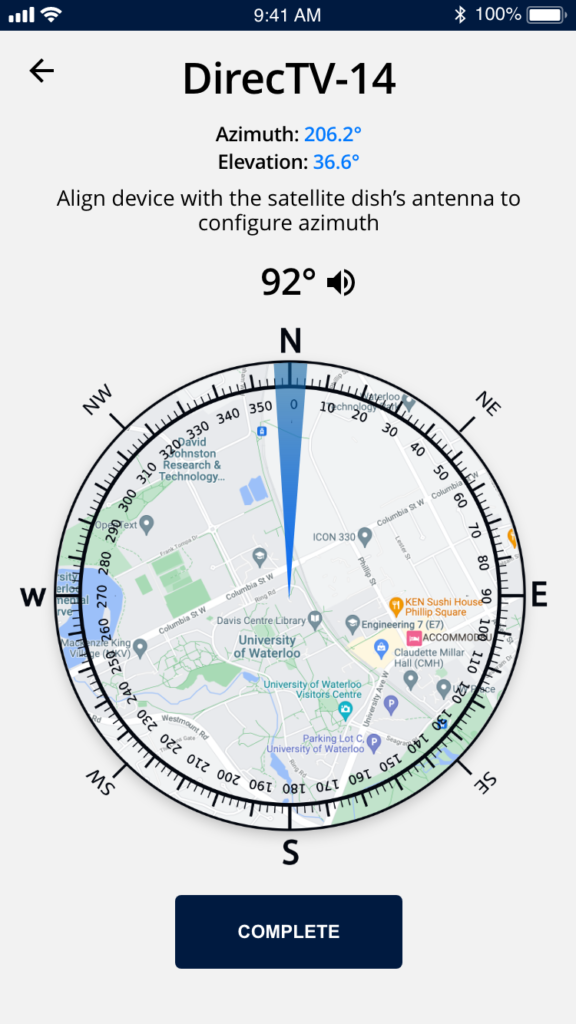
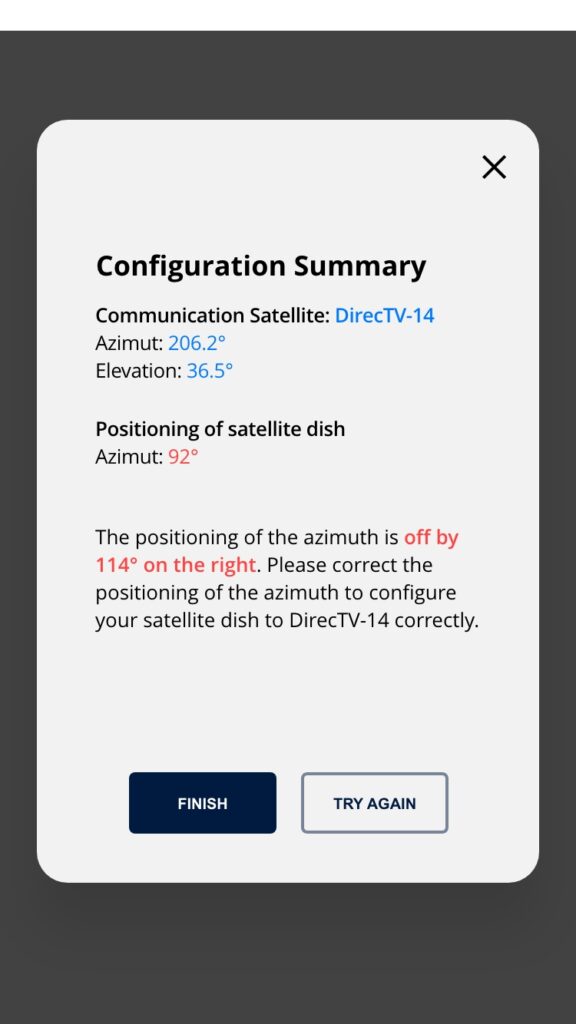
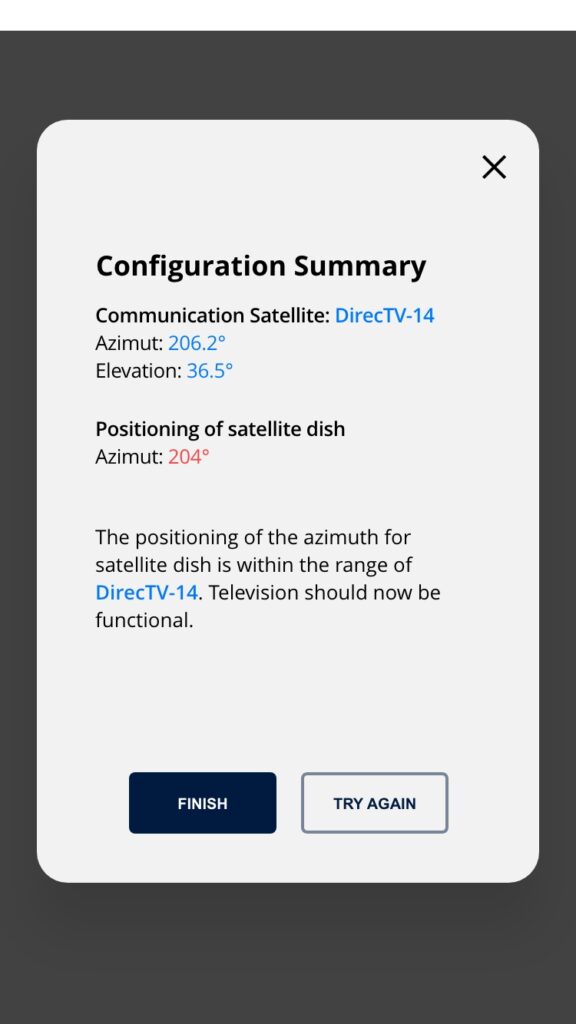
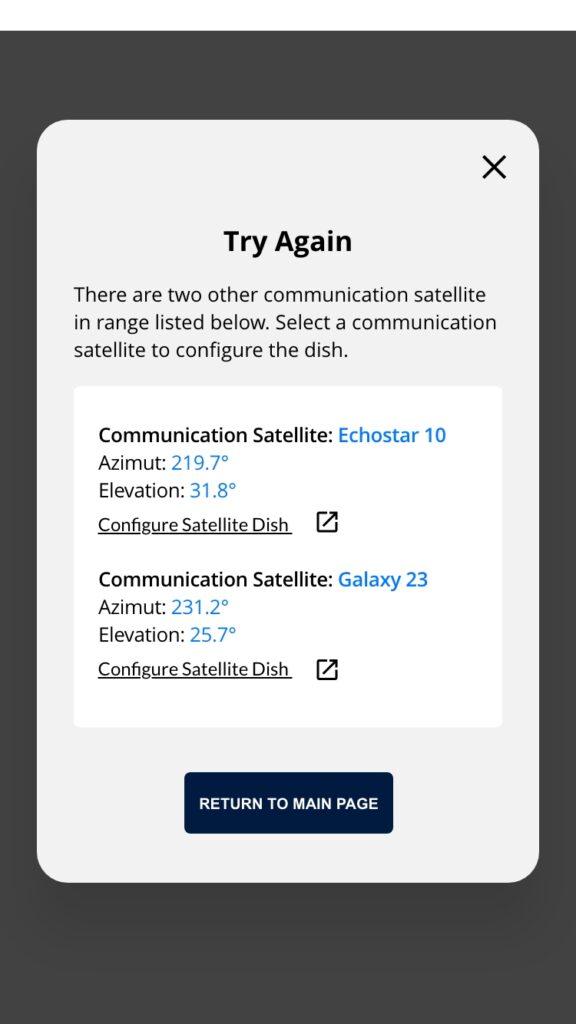
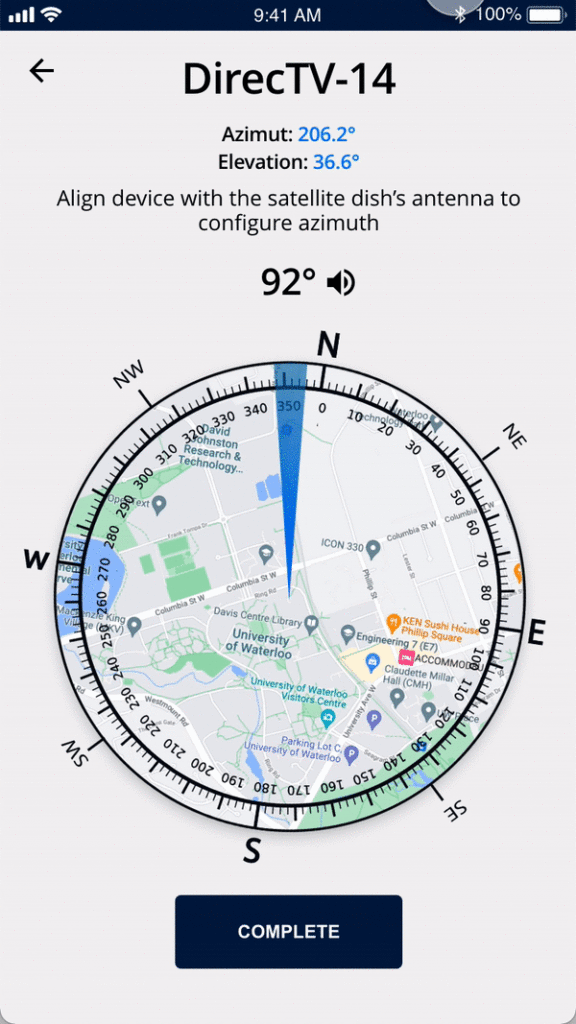
So these final four mockups are the pages that a technician would interact with later in the user journey and these pages will help them align the elevation and azimuth angles of the satellite dish with assistance.




High Fidelity Prototype
This is the key page that will help the technician align the azimuth and elevation angles. To access the prototype, the link to the prototype is linked here.

Conclusion
From this design challenge, I learned two things. The first is mobile app design. Most of the projects I’ve done as a UX Designer have been more website-focused. But designing specifically for mobile, allowed me to pay attention to mobile interaction and explore alternative ways of using an app such as voice design and small animation to demonstrate interactivity. The second is understanding UX in physical tools. When researching alternative tools in setting up satellite television, allowed me to think about how UX was considered in making a physical tool such as a compass; and how certain design features of a physical compass are adapted in digital compasses.