Project Overview
YVN Gift Store is a small business that sells various unique gift items emphasizing punk and pop culture. With the lockdown forcing the business owners to adapt to selling their products online, they needed to redesign their eCommerce website, so it is a reflection of their brand and can compete with other local gift shops in the same area.
Project Type
Work Project, Website Redesign
Role
UX Designer
Skills Demonstrated
UX Strategy & Eccomerce Merchandising
Challenge
The challenge for this project was that the client had over 200 products and four business collaborations, in which they needed to showcase all their product groups and highlight their collaborations so it does not sway users from the user journey of purchasing on the website.
Process
Planning
Enforcing the visual brand
During the stakeholder interview, the clients themselves were overwhelmed by the various products they had. As small business owners, they didn’t focus on the traditional structure of keeping track of their product portfolio. With this not being established, it will be hard to organize a menu that categorizes relevant products for users to browse. Since one of the website redesign goals is to properly position their website as an e-commerce site, I had to go through all their products to categorize different product lines and identify products that can overlap those other product lines. In this phase, I checked in with the stakeholders to update them on the iterations I made on the product portfolio and asked for their feedback to ensure that the structure was aligned with their business model. In working cross-functionally with the digital marketer, the product portfolio was helpful for them to ideate relevant key terms for Google Ads. Overall, establishing the product portfolio allowed the project to go much smoother since I created the sitemap and organized the menu for the website shortly after.

With the product portfolio, I was used to structuring the main menu and subpages. The only area that needed to be expanded was the footer. With the website’s focus on Ecommerce, I made sure to include pages such as “FAQ,” “Refund Policies,” and other pages that would be of interest to users who are shopping online.
Low Fidelity Mockups
Low-fidelity mockups were created to represent the early design and content of primary and secondary web pages. It focused on the layout and structure of the web pages.
With the website being built within a Shopify theme, I concentrated on mimicking the structure as closely as possible to prioritize technical feasibility before exploring alternative layouts and features.

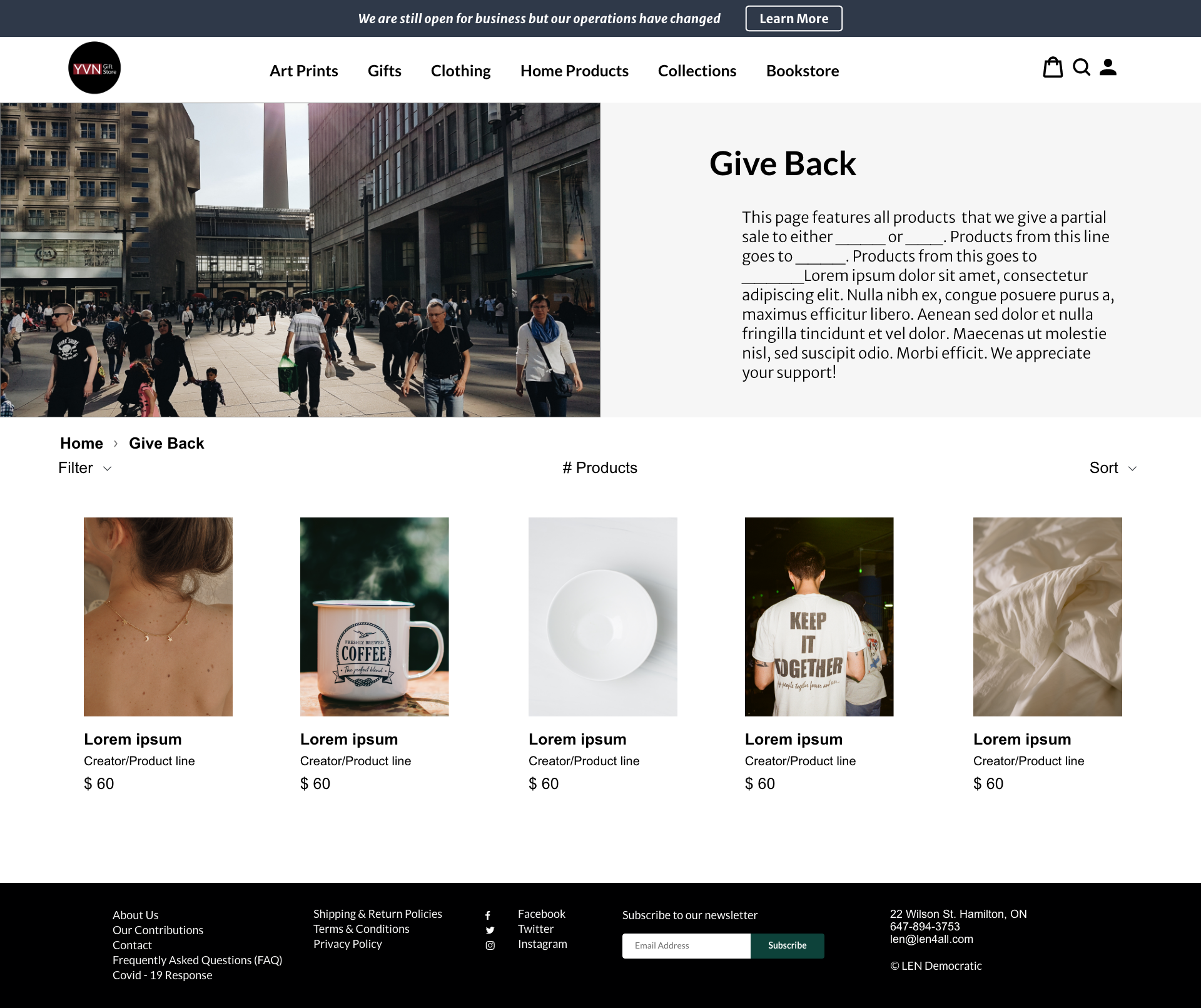
High Fidelity Mockup of key landing pages


The key pages for this project were the homepage, as it “welcomed customers” to the store and the collection pages that encompass certain product categories or lines.
With their products being so unique, I included a banner for every product line collection page to provide a summary with an appropriate photo to show as a preview to a room, like browsing through different aisles of a store!
Handoff for Development
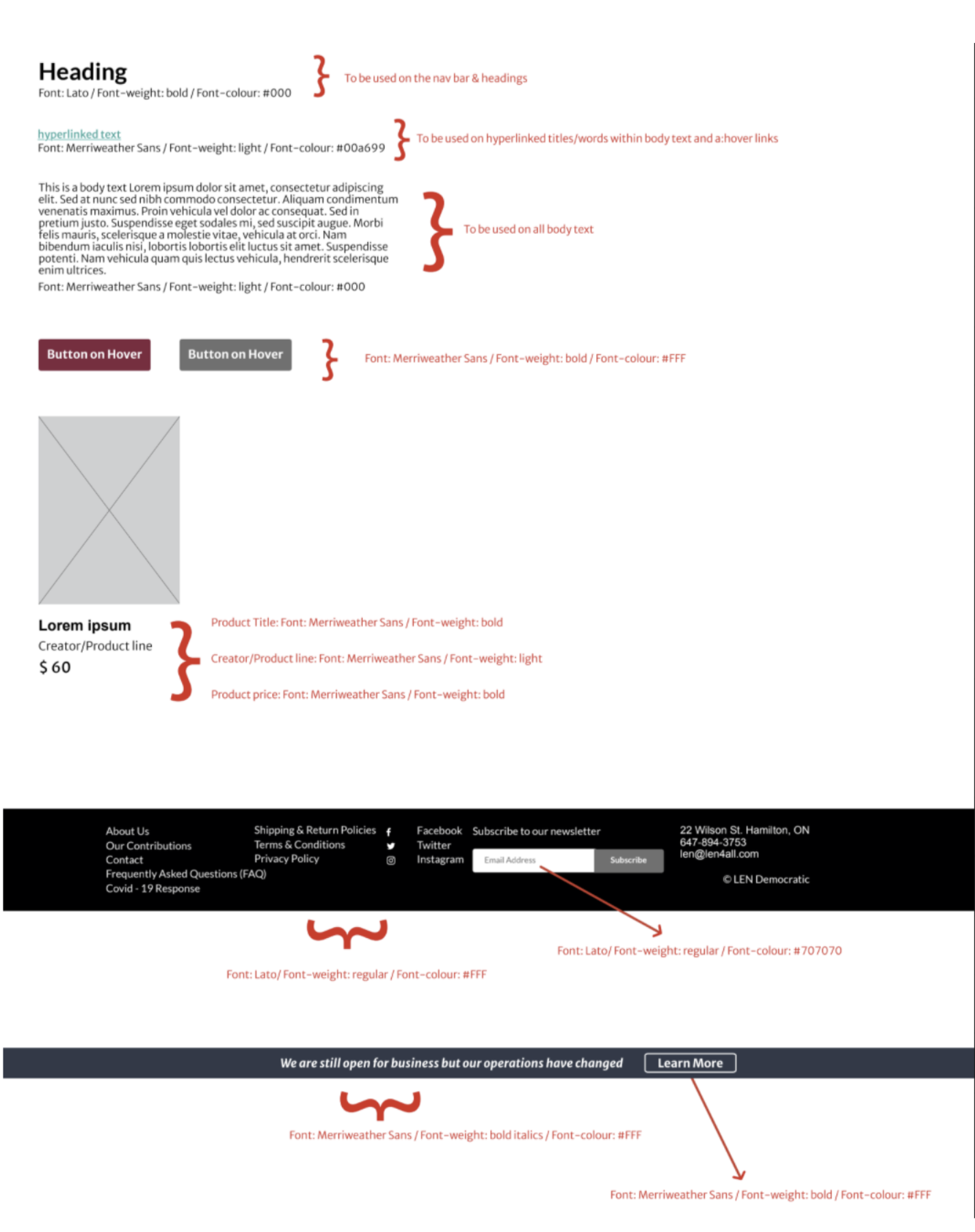
In working with the developer, I would put together a “web style guide” highlighting the font – pairings details, colours and other design information needed for building out the web pages.
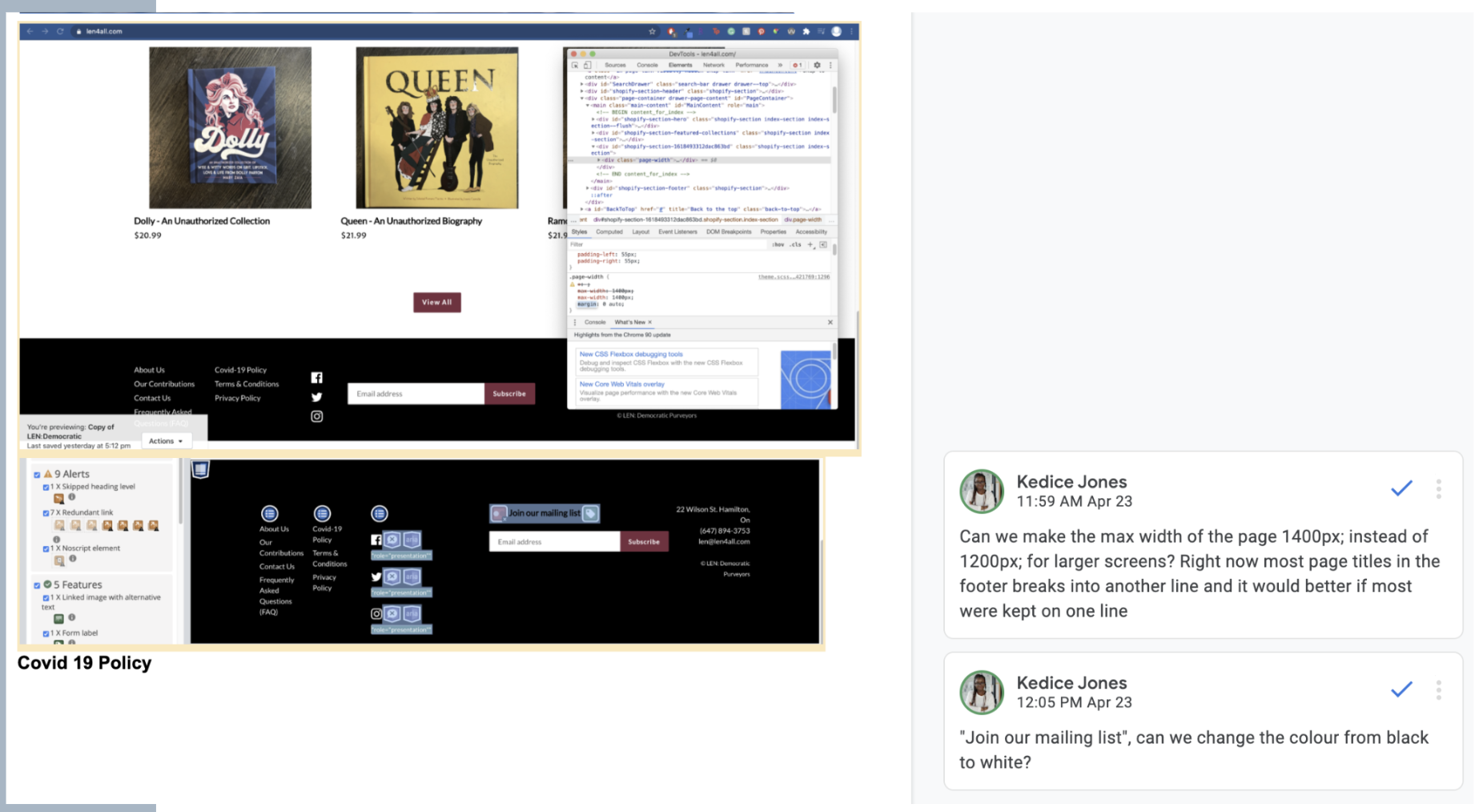
When web pages are built, I would be involved in the QA process to check the web pages are aligned with the mockups to see if my designs are feasible and accessible in the browser and the responsive breakpoints.


Feedback
After the web pages were built in Shopify, the business owners were impressed by their website’s grunge-pop aesthetic and workflow, especially with having many products. They revealed to my team that the experience was like a Marie Kondo episode. The only testing done was making sure that all the features were functional due to not having enough time to do formal user feedback.
Future considerations: If this project were extended longer, I would do a usability test and give participants the assignment of buying a gift that requires home items and a thank you card to witness the user journeys of accomplishing those tasks.
Conclusion
This project allowed me to bring in other skills besides UX to accomplish a website redesign for an eCommerce store, which was creating a product portfolio that I learned in my media business courses. That process is very similar to other UX skills, such as information architecture or card sorting, which may be why I was able to overcome the challenge of creating the sitemap for the website.
Next, this project allowed me to understand the organizational structure of eCommerce websites with an extensive product portfolio. When I was doing a competitive audit to understand other businesses within the same e-commerce market, I learned that small features such as “breadcrumbs,” product reviews, “call-to-action” buttons are essential in navigation and user journeys making a purchase.
As observation is key to continuing to learn as a UX designer, I began to be more conscious of the layout and navigation when I shop online after this project. I am taking mental notes of good and not the best UX practices, specifically for eCommerce websites, to improve my work for these types of businesses in the future.